Introduction
The JSON Form Data Store is a feature that allows users to save and load data.
Figure 1: JSON API selected as Load Data From & Save Data To
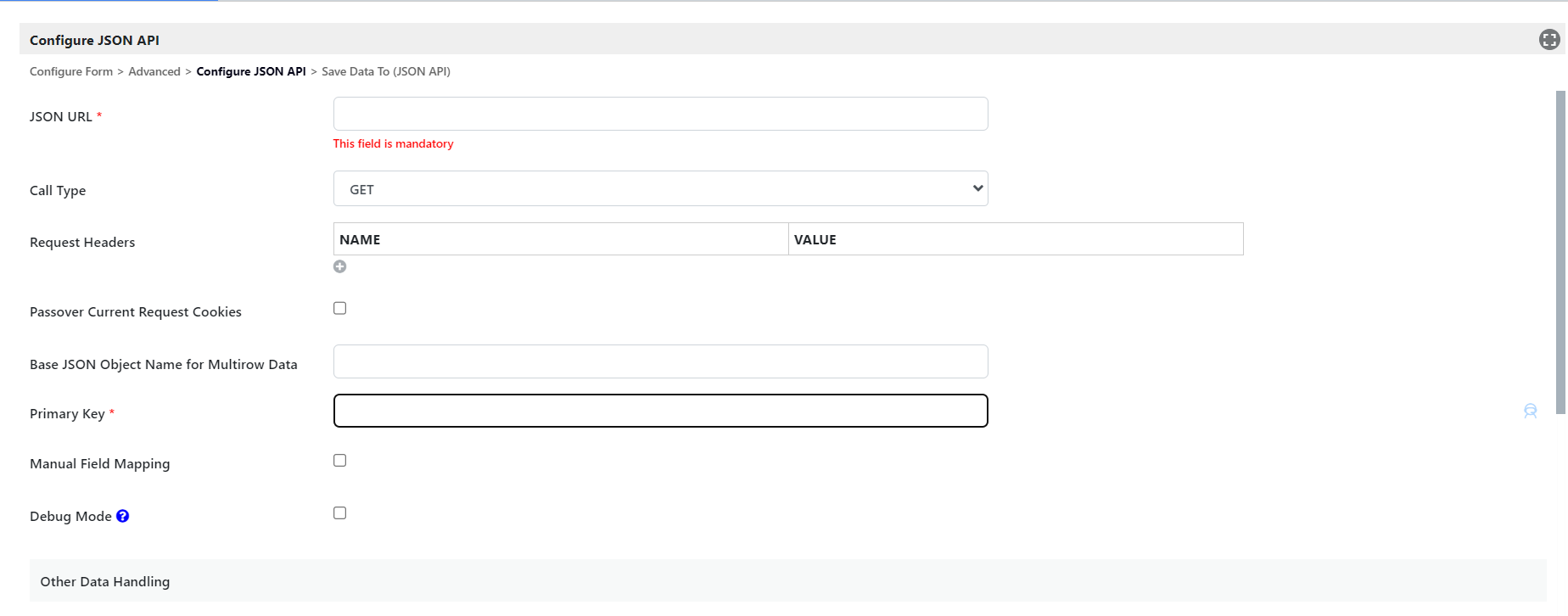
Figure 2: Configure JSON API (Load)
JSON Form Binder Properties
| Name | Description | ||||||
|---|---|---|---|---|---|---|---|
| JSON URL | JSON URL. This field is required when JSON API is selected in Datasource above. Example: https://dummyjson.com/products/1 | ||||||
| Call Type | HTTP method for sending and receiving API requests. | ||||||
Passover Current Request Cookies | |||||||
Base JSON Object Name for Multirow Data | Name of the object that contains an array to be based on. | ||||||
Request Headers | Add name(s) and value(s) to the request header. | ||||||
| Primary Key | Unique key used to identify records. | ||||||
| Manual Field Mapping | Check if you want to manually assign the records to the form fields. | ||||||
| Field Mapping | Mapping with JSON data with Form fields.
| ||||||
| Debug Mode | Show relevant debug entries in the server log for debugging purposes. | ||||||
| Handling For Field Workflow Variable? | Check to update workflow variable based on form field. Not applicable for grid elements. | ||||||
| Handling for Uploaded Files? | Check to store uploaded files to "app_formuploads" based on form properties table name. |
Download Sample App
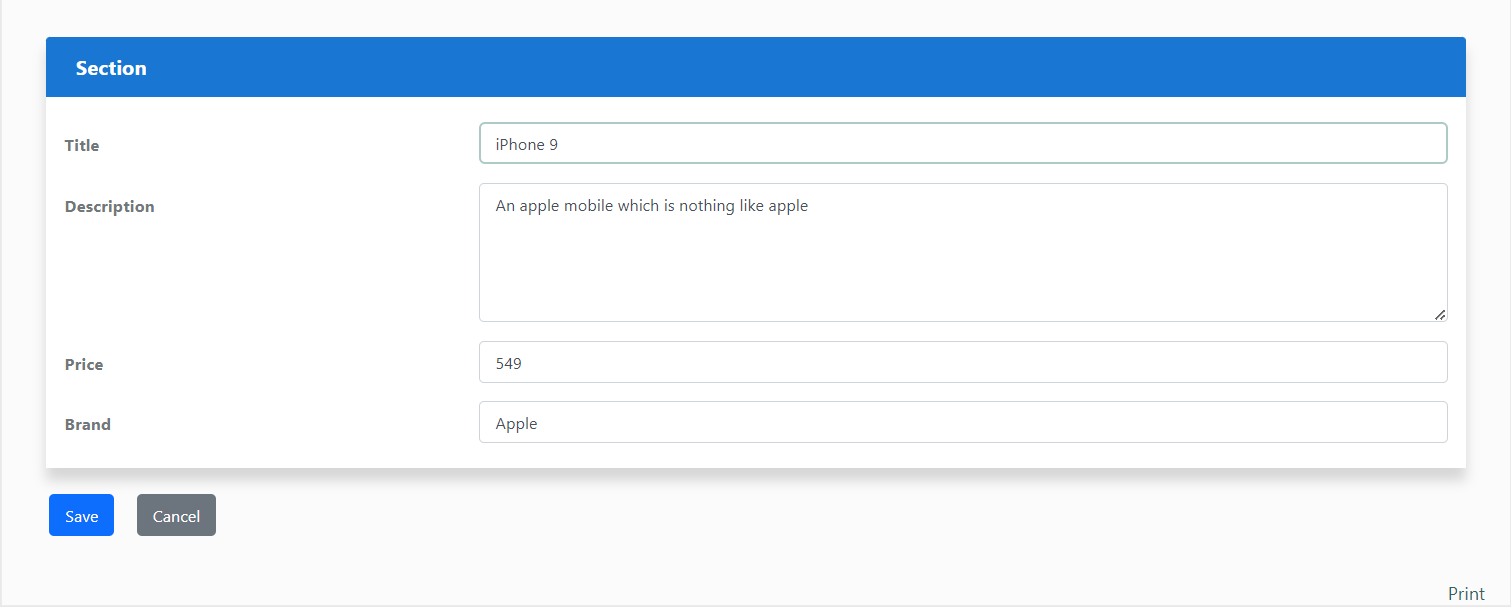
Figure 3: Download the demo app below to view how JSON API is used in form settings to populate form records