Introduction
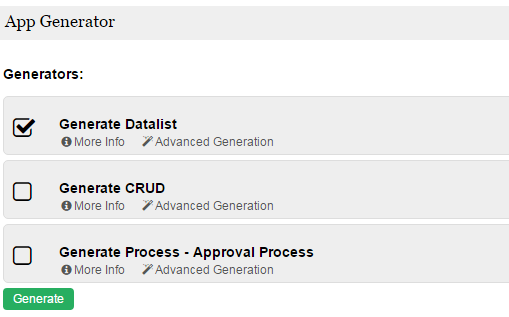
Generate Datalist function will generate a Datalist based on the current form design.
By default, the first 5 columns will be added into the datalist created. One can click on the Advanced Generation link to customize the eventual datalist design if required.
Figure 1: Screenshot showing Generate Datalist plugin in Generate App function
Generate Datalist Properties
Options
| Name | Description | Screen (Click to view) |
|---|---|---|
| Datalist ID | Element ID for the datalist to be created | Figure 2: Generate Datalist - Options |
| Datalist Name | Element name | |
| Choose Columns | Choose the columns that you would like to add to the eventual datalist created. |
Advanced Options
| Name | Description | Screen (Click to view) |
|---|---|---|
| Choose Filters | Choose the columns that you would like to add a filter into the eventual datalist created. | Figure 3: Generate Datalist - Advanced Options Figure 4: Example of a column is a FormOptions Element |
| Auto configure for options field? | When checked, the column that is of FormOptionsElement element (such as Select Box) origin will have its formatter automatically formatted. (see Figure 4) |
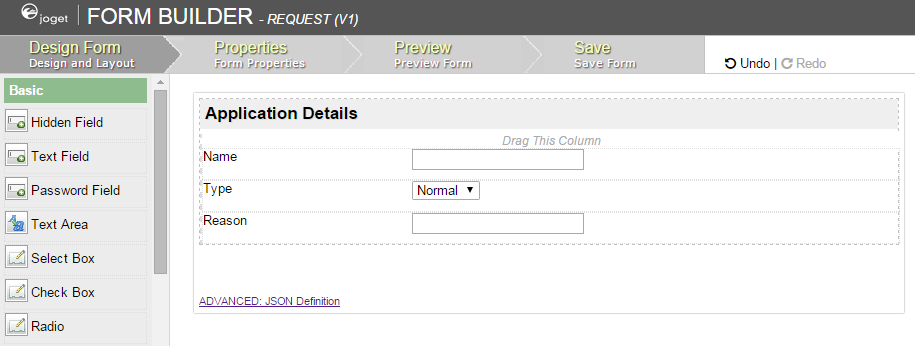
Figure 5: Sample form design
Figure 6: Screenshot showing the resultant Datalist created by the plugin