Introduction
An Information Tile is a page component where statistics or summarized values can be displayed.
To make it workable, use Hash Variables to retrieve the data from List columns and display the values.
Get Started
Check out how Information Tile works by testing it in the built-in Joget DX 8 Showcase app.
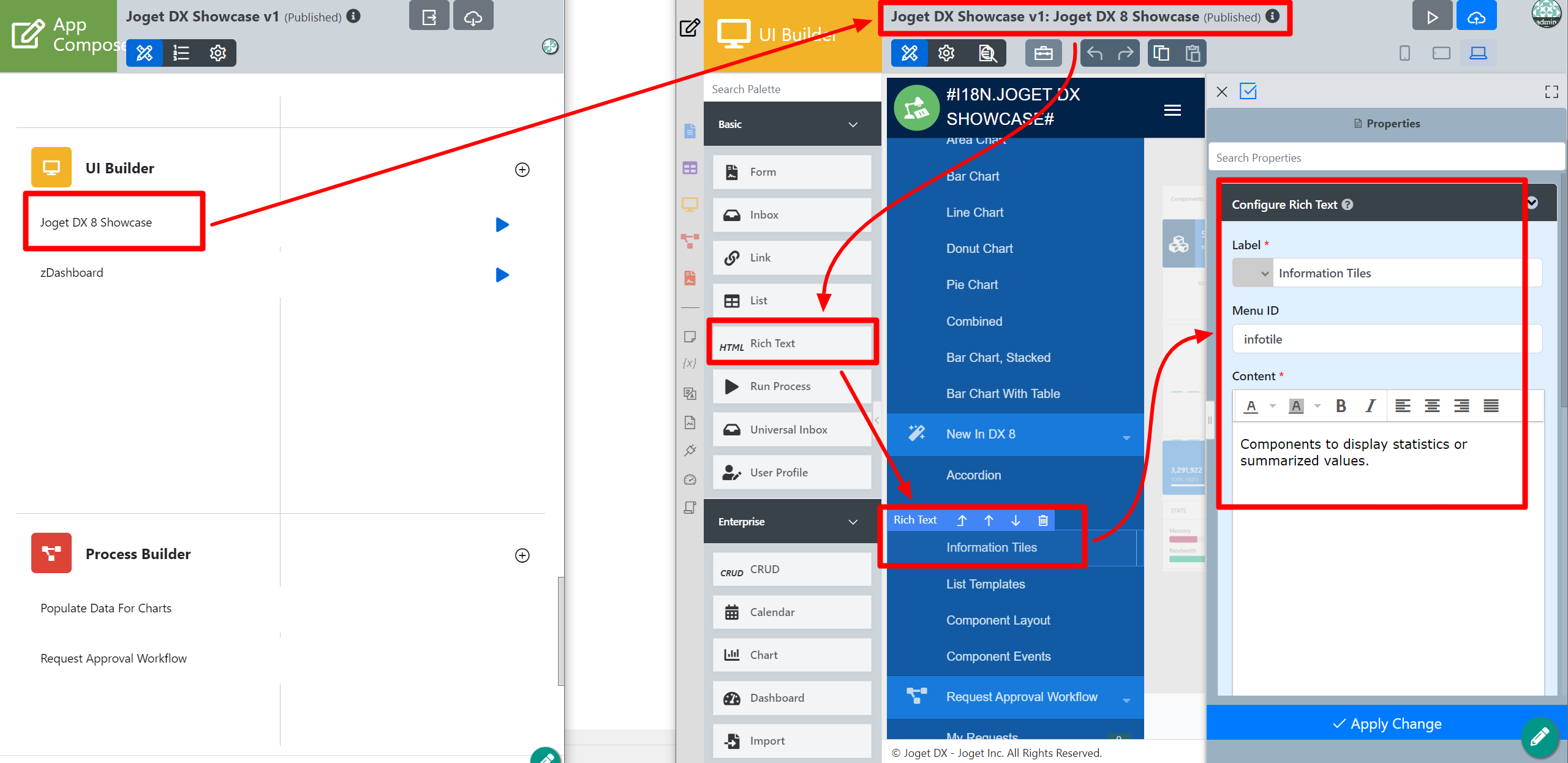
- Login as Admin and click the Pencil icon on Joget DX 8 Showcase to open the App Composer.
Click into the Joget DX 8 Showcase UI to create an environment for testing the Information Tile.
Drag and drop the Rich Text UI element into the New In DX 8 category (or anywhere you like).
- You can name your Label and Menu ID to something meaningful, and write a description in the Content of your Information Tile demo menu.
- Now that our Information Tile testing environment is all set, we can click into Edit Page Components to check out the Information Tile page component.
- Drag and drop the Information Tile page component into the page for editing.
- Provide a meaningful Title for the Information Tile.
- The Value is defined using a Hash Variable which displays the total number of built-in apps in the App Center.
Information Tile Page Component
Configure Information Tile
| Name | Description |
|---|---|
| ID | Page component ID. Since Information Tile is not an input field, we can leave it as it is. Please see Form Element for more information about defining the IDs and list of reserved IDs. |
| Template | Design of Information Tile. Some Information Tile display graphs or charts. |
Value Mapping
| Name | Description |
|---|---|
| Title | Title or subject of the type of data to be displayed. |
Value | Data to be displayed. |
Icon | Icon of Information Tile. Choose a suitable one depending on the type of data you are showing. |
Link URL | Hyperlink of Information Tile. When a Link URL is added, end users can click on the Information Tile like a button to access the link window. |
Color | Color of the Information Tile. |
AJAX & Events
Events are fundamental to creating interactive and dynamic web pages and AJAX enables the development of more dynamic and interactive web applications without the need to reload the entire page.
Configuration of Ajax & Events.