Form Grid extends the default functionalities of a typical grid element. Unlike the generic grid element that only accepts standard text field for its inputs, the Enhanced Grid Form Element captures data by making reference to another form element. Hence, one can take full advantage of what a typical form element has to offer, e.g., validation and formatting.
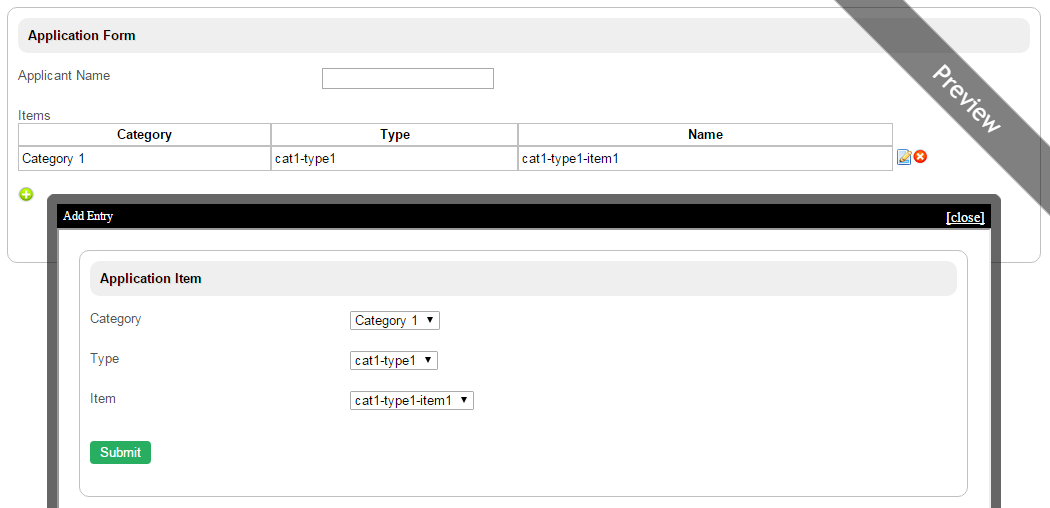
Figure 1: Screenshot of Form Grid in sample HR Expenses Claim app
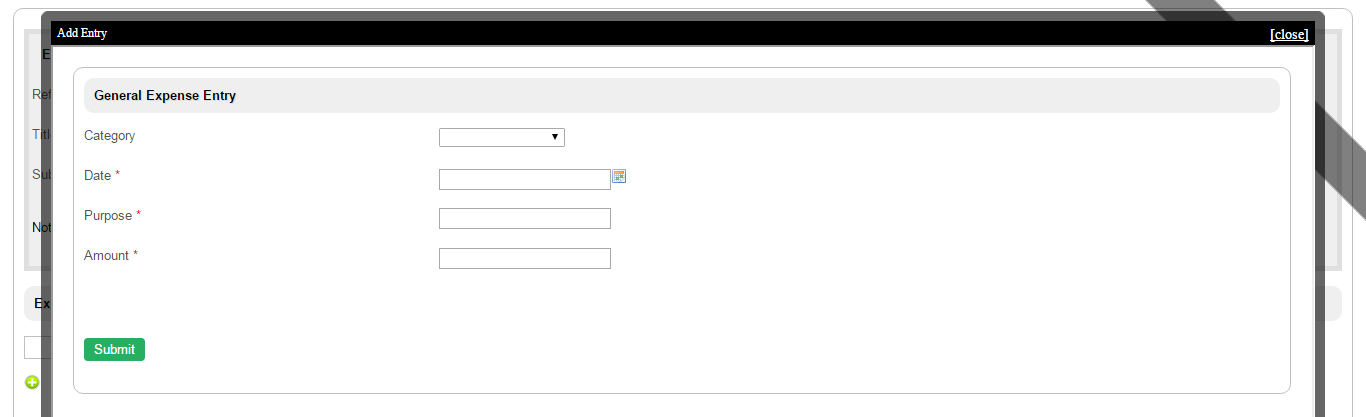
Figure 2: Screenshot of Form Grid in sample HR Expenses Claim app - Add New Row
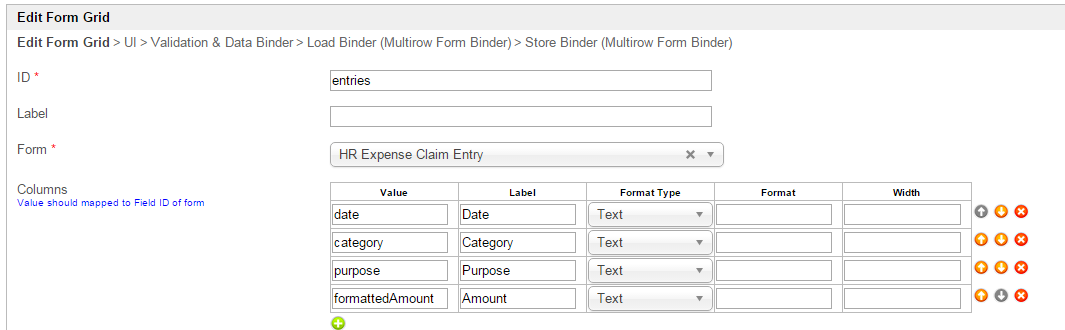
Figure 3: Form Grid Properties
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as "entries", a corresponding database table column "c_entries" will be created) | ||||||||||||
| Label | Element Label to be displayed to end user. | ||||||||||||
| Columns | The columns defined here must be correspondent to the Form chosen above.
|
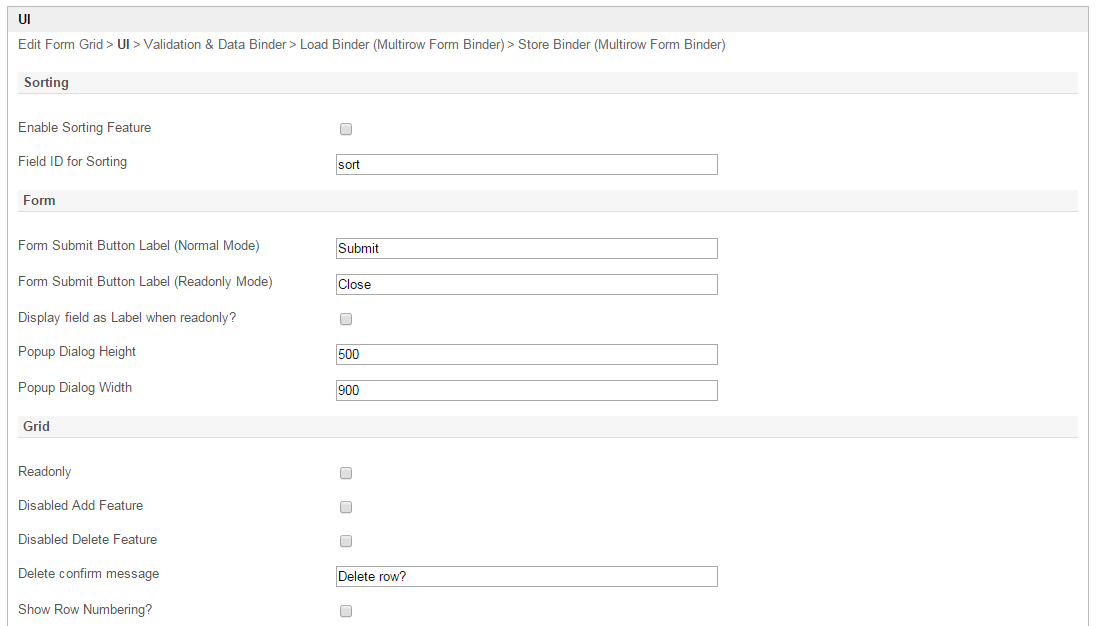
Figure 4: Form Grid Properties - UI
| Name | Description |
|---|---|
| Enable Sorting Feature | Determines if ordering of rows is to be enforced. |
| Field ID for Sorting | Field to keep the ordering sequence; must correspond with a field id in the target form. |
| Form Submit Button Label (Normal Mode) | Label of the Submit button in normal mode. |
| Form Submit Button Label (Readonly Mode) | Label of the Submit button in read-only mode. |
| Popup Dialog Height | Specifies the height, in characters. Sample 200px |
| Popup Dialog Width | Specifies the width, in characters. Sample 200px |
| Readonly | Determines if the element is editable. |
| Disable Add Feature | Determines if a new row can be added. |
| Disable Delete Feature | Determines if a row can be removed. |
| Delete confirmation message | Confirmation message when deleting a row. |
| Show Row Numbering? | Shows numbering on the grid. |
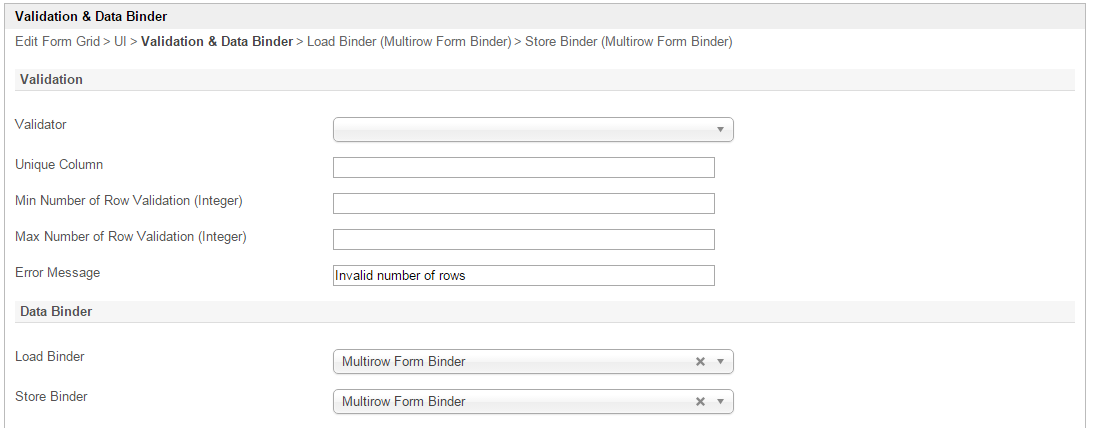
Figure 5: Form Grid Properties - Validation & Data Binder
| Name | Description |
|---|---|
| Validator | Attach a Validator plugin to validate the input value. When will validation takes place? Validation will takes place whenever form is submitted except when it is submitted as "Save as Draft". |
| Unique Column | Column/Field ID to identify record ID. |
Min Number of Row Validation (Integer) | Min Number of Row Validation (Integer) |
Max Number of Row Validation (Integer) | Max Number of Row Validation (Integer) |
Error Message | Error message to be shown when row requirements set above is not met. |
Load Binder | Option by default. Grid data will be saved/loaded in JSON format in its defined database cell. In this example, Multirow Form Binder is used to load data from other form. |
Store Binder | Option by default. Grid data will be saved/loaded in JSON format in its defined database cell. In this example, Multirow Form Binder is used to load data from other form. |
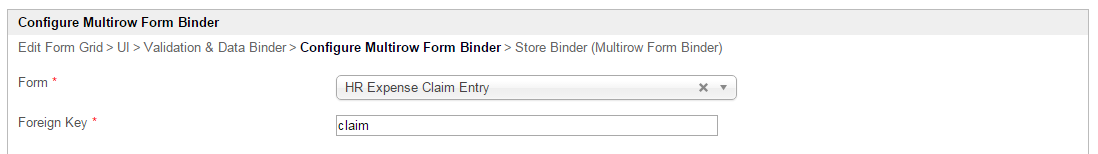
Figure 6: Form Grid Properties - Load Binder - Multirow Form Binder
| Name | Description |
|---|---|
| Form | Form to store to or load from |
| Foreign Key | Foreign Key for records lookup. |
Figure 6: Form Grid Properties - Store Binder - Multirow Form Binder
| Name | Description |
|---|---|
| Form | Form to store to or load from |
| Foreign Key | Foreign Key for records lookup. |