| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Form Grid extends the default functionalities of a typical grid element. Unlike the generic grid element that only accepts standard text field for its inputs, the Enhanced Grid Form Element captures data by making reference to another form element. Hence, one can take full advantage of what a typical form element has to offer, e.g., validation and formatting. |
...
Figure 1: Screenshot of Form Grid in sample HR Expenses Claim app
Figure 2: Screenshot of Form Grid in sample HR Expenses Claim app - Add New Row
表单表格 扩展了典型网格元素的默认功能。与只接受其输入的标准文本字段的通用网格元素不同,增强型网格表单元素通过引用另一个表单元素来捕获数据。因此,可以充分利用典型的表单元素提供的内容,例如验证和格式化。 |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
New feature added in Joget Workflow v6.
|
图1:示例HR费用声明应用程序中的表单网格屏幕截图
图2:样本人力资源费用索赔应用程序中的表格网格屏幕截图 - 添加新行
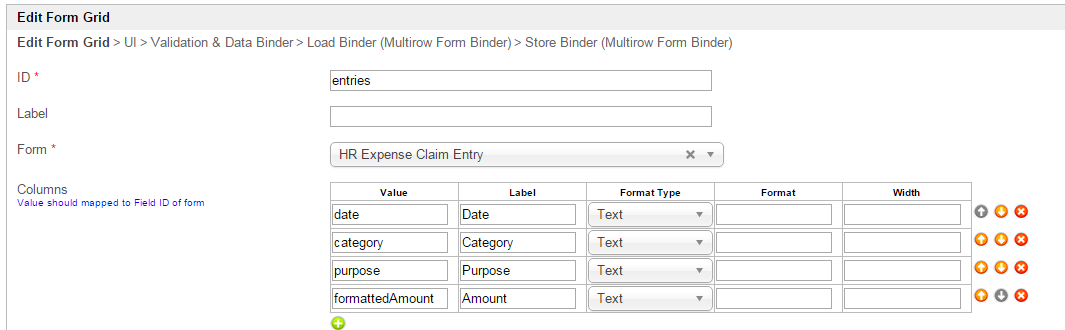
图3:表单表格属性Figure 3: Form Grid Properties
| Name | Description | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as "entries", a corresponding database table column "c_entries" will be created) | |||||||||||||||||||||||||||||||||||||||
| Label | Element Label to be displayed to end user. | |||||||||||||||||||||||||||||||||||||||
| 元素ID(通过声明为“entries”,将创建相应的数据库表列“c_entries”) | ||||||||||||||||||||||||||||||||||||||||
| Label | 元素标签显示给最终用户。 | |||||||||||||||||||||||||||||||||||||||
| Form | Target form to reference to. | |||||||||||||||||||||||||||||||||||||||
| Columns | 这里定义的列必须与上面选择的表格相对应 | Columns | The columns defined here must be correspondent to the Form chosen above.
|
图4:表单网格属性 Figure 4: Form Grid Properties - UI
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Enable Sorting Feature | Determines if ordering of rows is to be enforced.确定是否强制执行行的排序。 | |||||
| Field ID for Sorting | Field to keep the ordering sequence; must correspond with a field id in the target form.字段保持排序顺序; 必须与目标表单中的字段ID相对应。 | |||||
| Form Submit Button Label (Normal Mode) | Label of the Submit button in normal mode.正常模式下的提交按钮的标签。 | |||||
| Form Submit Button Label (Readonly Mode) | 只读模式下的提交按钮的标签。 | |||||
| Display field as Label | of the Submit button in read-only modewhen readonly? | Displays the value of the element as plain text when element is set to "Readonly". | ||||
| Popup Dialog Height | Specifies the height, in characters.以字符为单位指定高度。
| |||||
| Popup Dialog Width | Specifies the width, in characters.以字符为单位指定宽度。
| |||||
| Readonly | Determines if the element is editable.确定元素是否可编辑。 | |||||
| Disable Add Feature | Determines if a new row can be added.确定是否可以添加新行。 | |||||
| Disable Delete Feature | Determines if a row can be removed.确定是否可以删除一行。 | |||||
| Delete confirmation messageConfirmation message | when deleting a row.删除一行时的确认消息。 | |||||
| Show Row Numbering? | Shows numbering on the grid. |
| 在表格上显示编号。 | |
| Paging Size | Items to be displayed per page. |
图5:表格表格属性 - 验证和数据绑定Figure 5: Form Grid Properties - Validation & Data Binder
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value.附加一个Validator插件来验证输入值。
| |||||
| Unique ColumnColumn/ | Field ID to identify record ID.列/字段ID来标识记录标识。 | |||||
Min Number of Row Validation (Integer) Min Number of Row Validation (Integer) | 最小行数验证(整数) | |||||
Max Number of Row Validation (Integer)Max Number of Row Validation (Integer) | 最大行数验证(整数) | |||||
Error Message Error message | to be shown when row requirements set above is not met.当不满足上述行要求时,将显示错误消息。 | |||||
Load Binder | Option by default. Grid data will be saved/loaded in JSON format in its defined database cell. In this example, Multirow Form Binder is used to load data from other form. See list of available 表单绑定器. | |||||
Store Binder | Option by default. Grid data will be saved/loaded in JSON format in its defined database cell. In this example, Multirow Form Binder is used to load data from other form. See list of available 表单绑定器. |
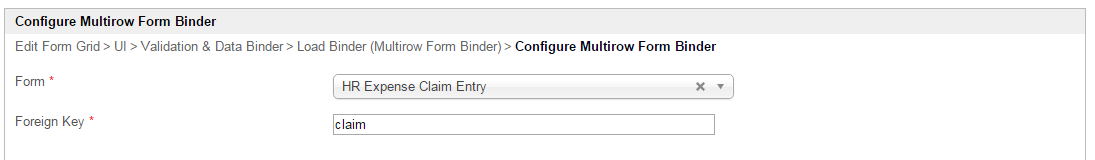
Figure 6: Form Grid Properties - Load Binder - Multirow Form Binder
| Name | Description |
|---|---|
| Form | Form to store to or load from |
| Foreign Key | Foreign Key for records lookup. |
Figure 6: Form Grid Properties - Store Binder - Multirow Form Binder
默认选项。表格数据将在其定义的数据库单元中以JSON格式保存/加载 在这个例子中,Multirow表格绑定器被用来加载其他表格的数据。请参阅可用表单绑定器列表。 | ||||||||||||||
Store Binder | 默认选项。表格数据将在其定义的数据库单元中以JSON格式保存/加载 在这个例子中,Multirow表格绑定器被用来加载其他表格的数据。请参阅可用表单绑定器列表。 | |||||||||||||
| Delete Associated Grid Data? | If the popup form have grid element(s), this option will delete the inner grid data.
| |||||||||||||
| Delete Associated Child Form Data? | If the popup form have child element(s), this option will delete the child data.
| |||||||||||||
| Delete Files? | If the popup form contains file upload element, this option will delete the actual uploaded file(s).
| |||||||||||||
| Abort Related Running Processes? | If there are process instances related to the deleted row, this options will abort those process instances. |
图6:表单表格属性 - 加载绑定器 - 多行表单绑定器
| Name | Description |
|---|---|
| Form | 存储到或从中加载的表单 |
| Foreign Key | 用于记录查找的外键。 |
图6:表单表格属性 - 存储绑定器 - 多行表单绑定器
| Name | Description |
|---|---|
| Form | 存储到或从中加载的表单 |
| Foreign Key | 用于记录查找的外键。 |
| Name | Description |
| Form | Form to store to or load from |
| Foreign Key | Foreign Key for records lookup. |
| Info | ||
|---|---|---|
| ||
Download a tutorial app on Grids from 从 Joget Workflow Marketplace to learn more.下载表格教程应用程序 以了解更多信息。 |