表单表格 扩展了典型网格元素的默认功能。与只接受其输入的标准文本字段的通用网格元素不同,增强型网格表单元素通过引用另一个表单元素来捕获数据。因此,可以充分利用典型的表单元素提供的内容,例如验证和格式化。
New feature added in Joget Workflow v6.
- Paging
- Delete Options
- Multiple Lines Format Type
图1:示例HR费用声明应用程序中的表单网格屏幕截图
图2:样本人力资源费用索赔应用程序中的表格网格屏幕截图 - 添加新行
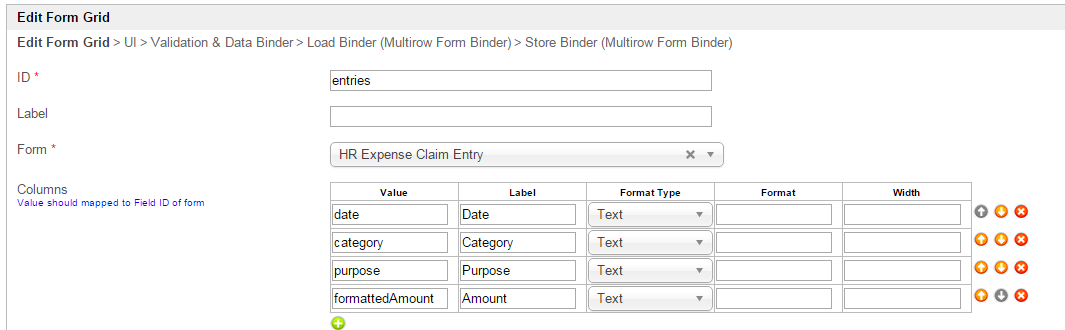
图3:表单表格属性
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | 元素ID(通过声明为“entries”,将创建相应的数据库表列“c_entries”) | ||||||||||||
| Label | 元素标签显示给最终用户。 | ||||||||||||
| Form | Target form to reference to. | ||||||||||||
| Columns | 这里定义的列必须与上面选择的表格相对应
|
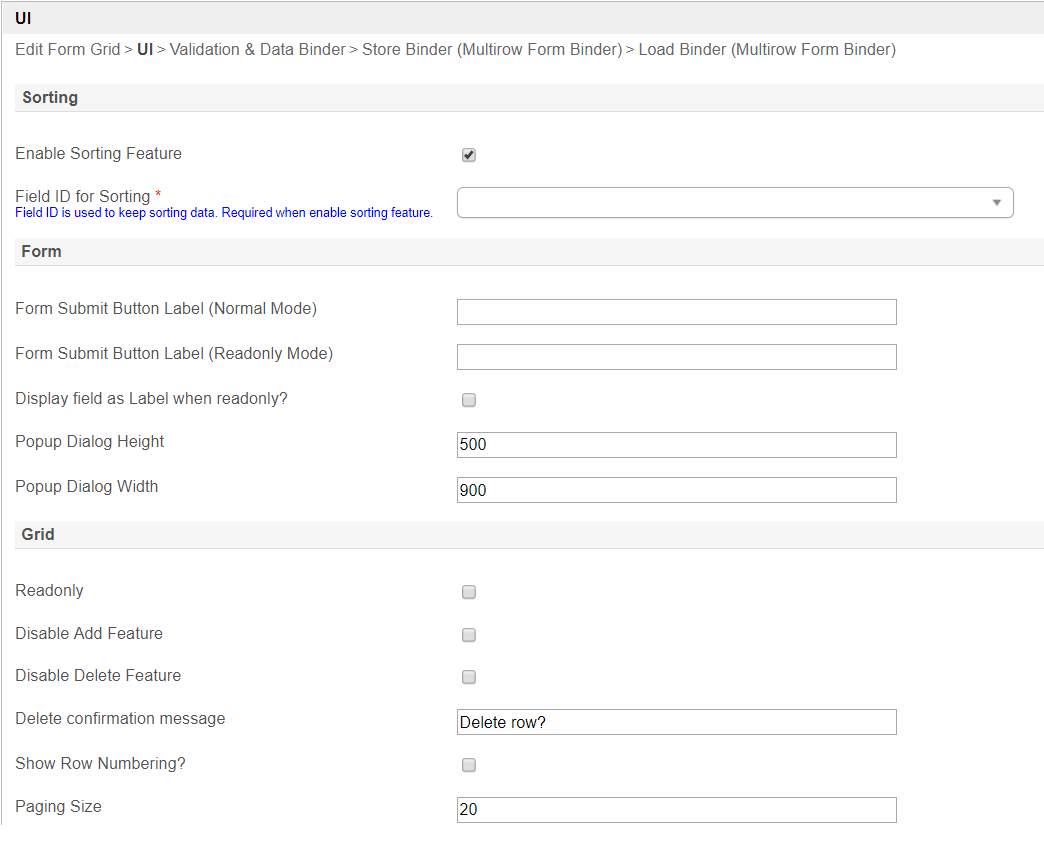
图4:表单网格属性 - UI
| Name | Description |
|---|---|
| Enable Sorting Feature | 确定是否强制执行行的排序。 |
| Field ID for Sorting | 字段保持排序顺序; 必须与目标表单中的字段ID相对应。 |
| Form Submit Button Label (Normal Mode) | 正常模式下的提交按钮的标签。 |
| Form Submit Button Label (Readonly Mode) | 只读模式下的提交按钮的标签。 |
| Display field as Label when readonly? | Displays the value of the element as plain text when element is set to "Readonly". |
| Popup Dialog Height | 以字符为单位指定高度。 Sample 200px |
| Popup Dialog Width | 以字符为单位指定宽度。 Sample 200px |
| Readonly | 确定元素是否可编辑。 |
| Disable Add Feature | 确定是否可以添加新行。 |
| Disable Delete Feature | 确定是否可以删除一行。 |
| Delete confirmation message | 删除一行时的确认消息。 |
| Show Row Numbering? | 在表格上显示编号。 |
| Paging Size | Items to be displayed per page. |
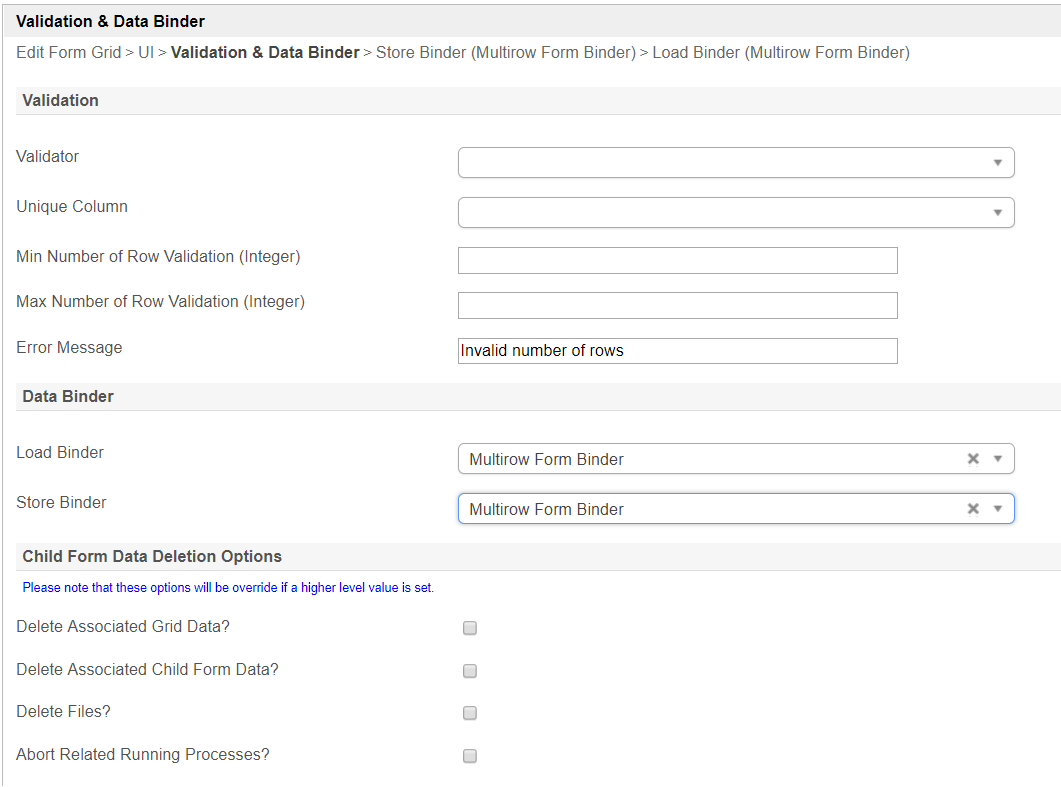
图5:表格表格属性 - 验证和数据绑定
| Name | Description |
|---|---|
| Validator | 附加一个Validator插件来验证输入值。 When will validation takes place? 除非提交表格为“另存为草稿”,否则将在提交表格时进行验证。 |
| Unique Column | 列/字段ID来标识记录标识。 |
Min Number of Row Validation (Integer) | 最小行数验证(整数) |
Max Number of Row Validation (Integer) | 最大行数验证(整数) |
Error Message | 当不满足上述行要求时,将显示错误消息。 |
Load Binder | 默认选项。表格数据将在其定义的数据库单元中以JSON格式保存/加载 在这个例子中,Multirow表格绑定器被用来加载其他表格的数据。请参阅可用表单绑定器列表。 |
Store Binder | 默认选项。表格数据将在其定义的数据库单元中以JSON格式保存/加载 在这个例子中,Multirow表格绑定器被用来加载其他表格的数据。请参阅可用表单绑定器列表。 |
| Delete Associated Grid Data? | If the popup form have grid element(s), this option will delete the inner grid data. Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. These options traverses the entire form tree. Upon encountering a 'false' condition, it will move on to the next grid/child element. Example: Consider that the popup form has a form grid, form grid has a subform, subform has a file upload element with abc.pdf. If all options are checked, abc.pdf will be deleted. If all except ONE of the option is checked, abc.pdf will NOT be deleted. |
| Delete Associated Child Form Data? | If the popup form have child element(s), this option will delete the child data. Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. |
| Delete Files? | If the popup form contains file upload element, this option will delete the actual uploaded file(s). Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. |
| Abort Related Running Processes? | If there are process instances related to the deleted row, this options will abort those process instances. |
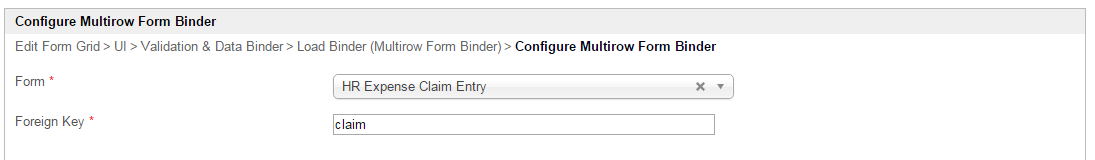
图6:表单表格属性 - 加载绑定器 - 多行表单绑定器
| Name | Description |
|---|---|
| Form | 存储到或从中加载的表单 |
| Foreign Key | 用于记录查找的外键。 |
图6:表单表格属性 - 存储绑定器 - 多行表单绑定器
| Name | Description |
|---|---|
| Form | 存储到或从中加载的表单 |
| Foreign Key | 用于记录查找的外键。 |
Learning More
从 Joget Workflow Marketplace下载表格教程应用程序 以了解更多信息。