The Joget Form Builder makes it easy for you to design your forms. One can easily build a form by using the simplistic and guided interface.
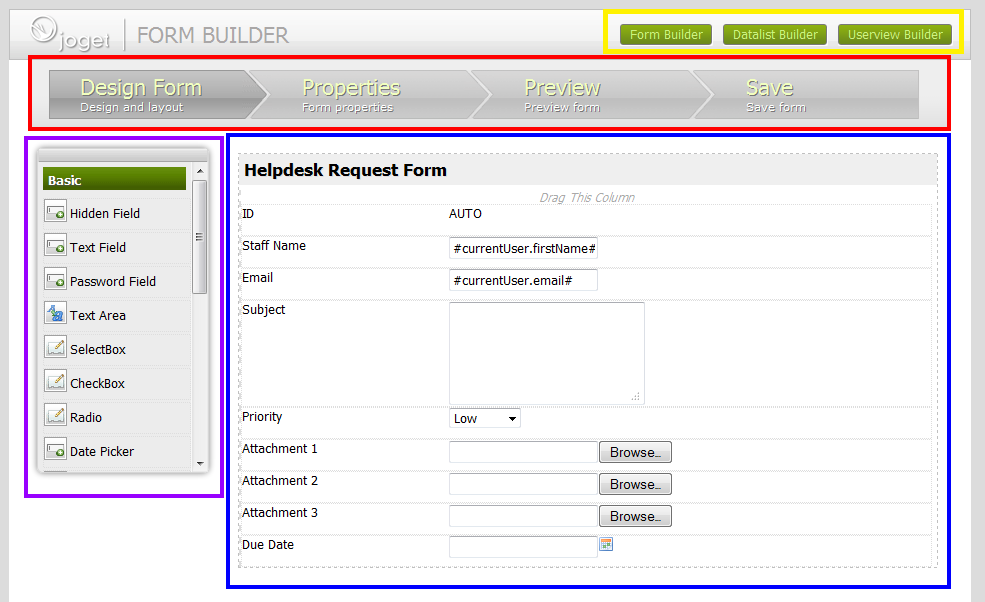
Figure 1: Form Builder
Yellow - Quick Selector to easily switch between forms, lists and userviews.
Red - Main Menu.
Purple - Element Palette.
Blue - Design content pane.
Form is built up of Form Elements. There are various types of ready made Form Elements already built in into Joget. Below is the list of Form Elements available by default.
Content Pane
Forms are made up of form elements, many types of which are already built inside Joget and ready to be used. We have listed them below.
When you design forms, you must first set its When you first create a form, you must choose it's default properties.
The 'ID' is a unique
ID | Unique identifier for the form |
...
Name |
...
Name of the form. This allows you to easily identify this form in other places (e.g. when creating a |
...
Datalist) |
...
...
Table Name |
...
Name of the table used by the Joget |
...
to store the form data during a workflow process. |
...
The Joget core automatically creates the table and assigns a name to it (i.e., 'app_fd_mytablename'). You can choose to specify a table name that already exists |
...
; new columns will be added to that table when you build your form. We will discuss more of this later on. | |
Description | Description of the purpose that the form serves. |
There are (more on that in a moment.)Forms allow you to choose many different form fields such as (i.e., TextField, SelectBox, Hidden Field, etc.As you drag and drop new fields into your form canvas, you have the option to ) to choose from when your are designing your forms. You can drag-and-drop them on your form canvas and then edit their properties.
ID | The 'ID' in the property editor is a unique identifier. |
...
in the figure above). |
...
in the field during a workflow process, |
...
the value |
...
is stored |
...
in that column. |
...
. |
...
a value when |
...
completing a form during a workflow process |
...
, that value will overwrite the existing one. | |
Label | "Label" is |
...
the human-readable identifier for the form field. |
...
Value | "Value" is the static value or hash variable that you would like to store in that column. |
...
Other properties may exist depending on the type of form field you added to the canvas.
| Warning | ||
|---|---|---|
| ||
Do not use the following reserved IDs. "appId, appVersion, version, userviewId, menuId, key, embed" |
Form Elements
| Children Display | ||
|---|---|---|
|