The Joget Form Builder makes it easy for you to design your forms. One can easily build a form by using the simplistic and guided interface.
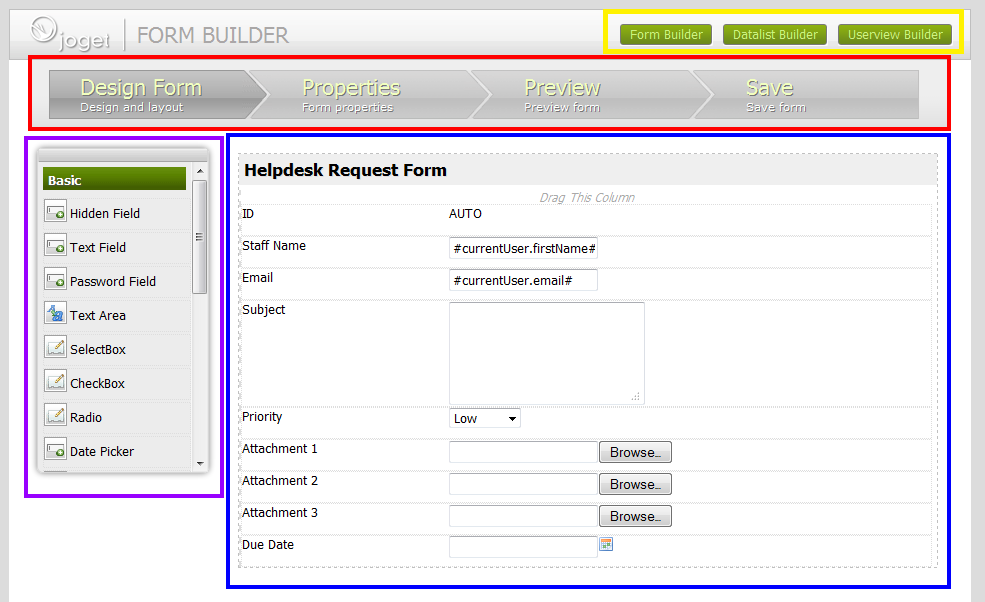
Figure 1: Form Builder
Yellow - Quick Selector to easily switch between forms, lists and userviews.
Red - Main Menu.
Purple - Element Palette.
Blue - Design content pane.
Form is built up of Form Elements. There are various types of ready made Form Elements already built in into Joget. Below is the list of Form Elements available by default.
When you first create a form, you must choose it's default properties.
The 'ID' is a unique identifier for the form.
The 'Name' allows you to identify this form in other places (e.g. when creating a data list.)
The 'Table Name' is the table used by the Joget core to store the form data during a workflow process. This table will automatically be created by the Joget core with a name like 'app_fd_mytablename'. You can specify a table name that already exists and new columns will be added to that table when you build your form (more on that in a moment.)
Forms allow you to choose many different form fields such as TextField, SelectBox, Hidden Field, etc.
As you drag and drop new fields into your form canvas, you have the option to edit their properties.
The 'ID' in the property editor is a unique identifier. The Joget core uses this ID as a column name within the table associated to the form (e.g. c_patientAssignment below.) When a user enters a value into the field during a workflow process, this value gets stored into that column. If the ID has never been used in previous forms associated to the same table, a new column will be created. If the ID has been used before, that column will be used (and therefore, the value overwritten when someone enters that value when filling out the form during a workflow process.)
The 'Label' is the human-readable identifier for the form field.
The 'Value' is any default value you wish to store in that column. It can be used to store a static value or a hash variable.
Other properties may exist depending on the type of form field you added to the canvas.