...
Table of Contents
Introduction
| English |
|---|
| AJAX SubForm gives you the flexibility of dynamically loading a Subform by attaching a listener to another form field. |
| Info | ||
|---|---|---|
| ||
The target's form Load Binder will be executed to fetch record matched from the properties defined in AJAX Subform. |
...
The easiest way to see how the AJAX Subform works is to create a new app. Here are the steps:
...
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
Figure 1 - Fill up the App Details as follows and click Save (see Figure 2):
- App ID: ajaxSubform
- App Name: AJAX Subform
Figure 2 - You will be directed to the Design App. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: as_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Text Field element on to the canvas.
- Hover the mouse over the Text Field element on the canvas and click on Edit to open up the Edit Text Field properties.
- Fill up the Edit Text Field properties as follows and click on OK (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click on Save on the Form Builder.
- Click on Generate App, select Generate CRUD and click OK (see Figure 5)
- Once the App Generator is complete, click on the link to launch the userview.
- Click on New button and Save at least 2 records of data (see Figure 5)
Figure 5 - Head back to the Design App.
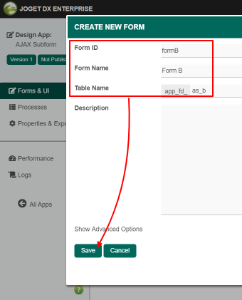
- Click on the Create New Form button and fill up the Form Details as follows (see Figure 6):
- ID: formB
- Form Name: Form B
- Table Name: as_b
Figure 6 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Select Box element on to the canvas.
- Hover the mouse over the Select Box element on the canvas and click on Edit to open up the Edit Select Box properties.
- Fill up the Edit Select Box properties as follows and click on Next (see Figure 7):
- ID: field1
- Label: Choose record from Form A
...
- Choose Options Binder: Default Form Options Binder
- Choose Options Binder: Default Form Options Binder
- Fill up the following details in the
...
- Select Form and click OK (see Figure 7):
...
- Form: Form A
- Label Column: name
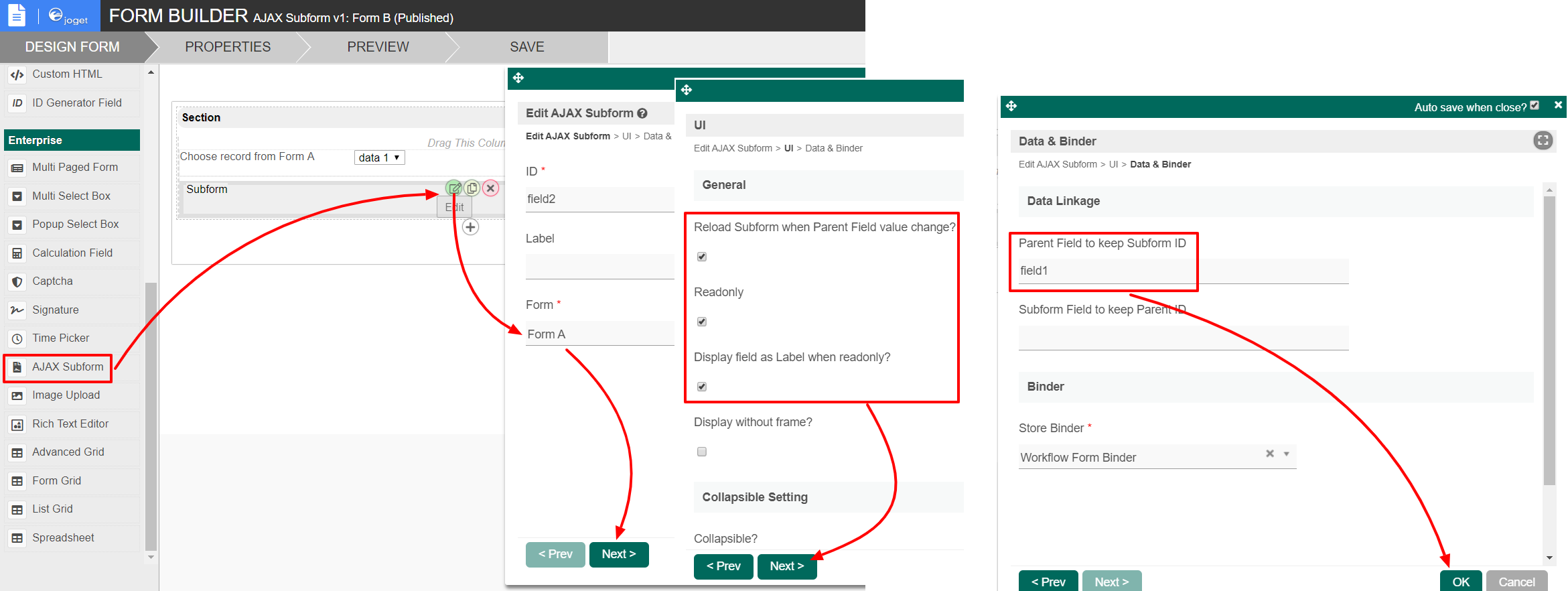
Figure 7- Drag and drop an AJAX Subform element on to the canvas.
- Hover the mouse over the AJAX Subform element on the canvas and click on Edit to open up the Edit AJAX Subform properties.
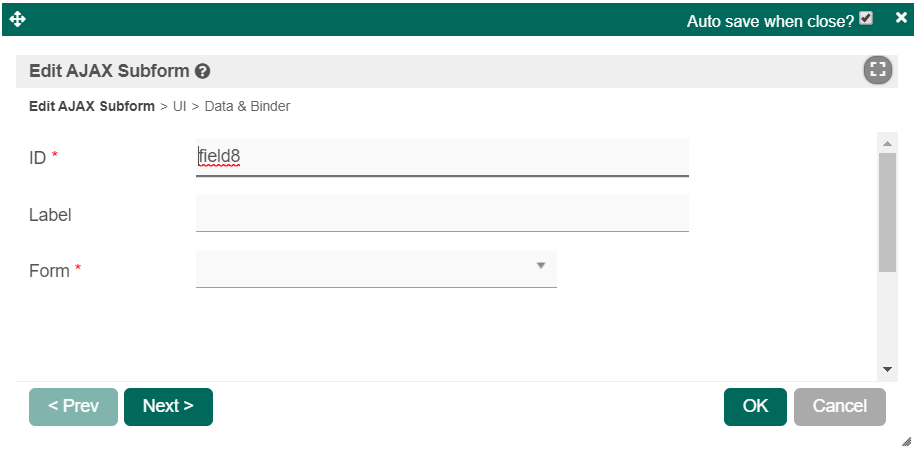
- Fill up the Edit AJAX Subform properties as follows and click on Next (see Figure 8):
- Form: Form A
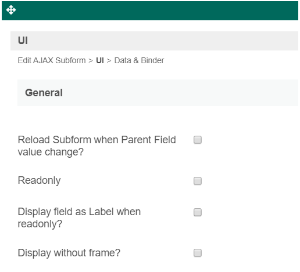
- Tick the first three checkboxes and click Next (see Figure 8)
- Fill up the Edit AJAX Subform properties as follows and click on OK (see Figure 8):
- Parent Field to keep Subform ID: field1
Figure 8 - Click on Preview and select between the records in the Select Box to see the Subform dynamically loads the appropriate record.
Figure 1
Figure 2
Figure 3
Figure 4
Figure 5
Figure 6
Figure 7
How to use AJAX Subform
Widget Connector width 700 url https://www.youtube.com/watch?v=arYXY7TDOtA height 550
...
AJAX Subform Properties
Edit AJAX Subform
| Name | Description | Screens (Click to view)|||||
|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as "view_existing_claim", a corresponding database table column "c_view_existing_claim" will be created) | Please see Form Element for more information about defining the ID and list of reserved IDs. | ||||
| Label | Element Label to be displayed to the end-user. | |||||
| Form | Target Form to be loaded.
|
UI
General
| Name | Description | Screens (Click to view) | ||
|---|---|---|---|---|
Reload SubForm when Parent Field value change? | Dynamically reload the subform when parent field value changes.
| |||
| Readonly | Determines if the element is editable. | |||
Display field as Label when read-only? | Displays the value of the element as plain text when an element is set to "Readonly". | |||
Display without frame? | Decorator option. Removes default styling applied to SubForm when checked. | |||
Collapsible? | Make the AJAX Subform collapsible. |
Collapsible Setting
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
Collapsible? | Make the AJAX Subform collapsible. | |||||
Label when expanded | Label when expanded | |||||
Label when collapsed | Label when collapsed | |||||
Expanded by default? | Expanded by default option. | |||||
Hide when no value? | To hide the AJAX Subform when there's no data to be loaded. | |||||
Do not load subform in background when it is collapsed or hidden | To not load the subform when it is collapsed or hidden.
|
Data & Binder
Data Linkage
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
Parent Field to keep Subform ID | The ID of the field in the parent form to store the SubForm table's primary key. SubForm data will be loaded based on the record ID retrieved from this field. | |||||
Subform Field to keep Parent ID | The ID of the field in the SubForm form to store the parent table's primary key. | |||||
Store Binder | By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
See the list of available Form Binder. |
Binder
| Name | DescriptionScreens (Click to view) | |||||
|---|---|---|---|---|---|---|
Store Binder | By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
See a list of available Form Binder. |
Related Video Tutorials
Widget Connector url https://www.youtube.com/watch?v=TXh_5_Wh26Y&feature=youtu.be
Download Demo App
...
Download the demo app with examples on using Ajax Subform with two options: 'JDBC SQL query' and ' Workflow Form Binder':
...
...