The Joget Form Builder makes it easy for you to design your forms. One can easily build a form by using the simplistic and guided interface.
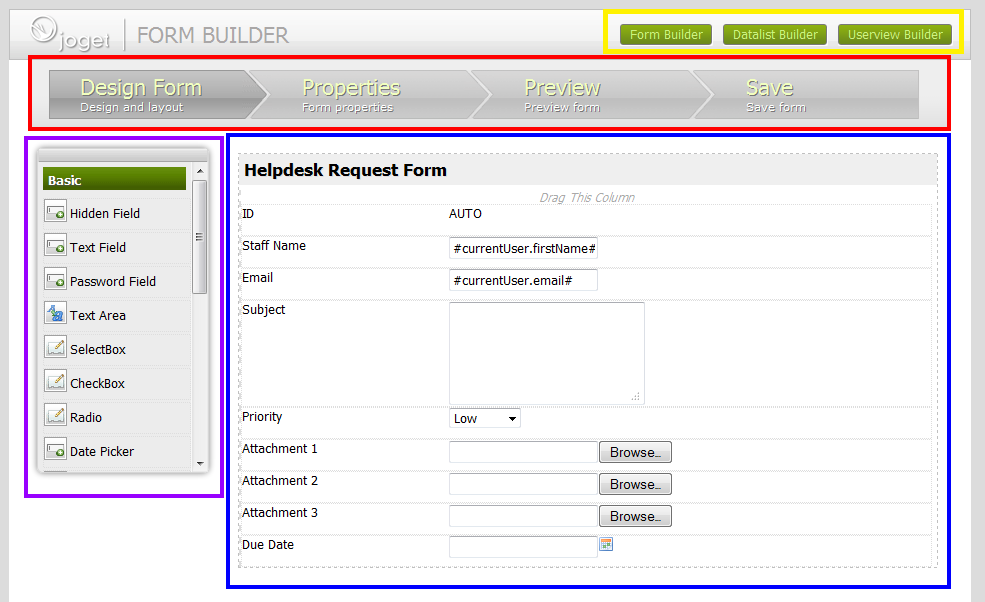
Figure 1: Form Builder
Yellow - Quick Selector to easily switch between forms, lists and userviews
Red - Main Menu
Purple - Element Palette
Blue - Design Content Pane
Forms are made up of form elements, many types of which are already built inside Joget and ready to be used. We have listed them below.
When you design forms, you must first set its properties.
"ID" is a unique identifier for the form.
"Name" allows you to identify this form in other places (e.g., when creating a data list.)
"Table Name" is the table used by the Joget core to store the form data during a workflow process. This table will automatically be created by the Joget core with a name like 'app_fd_mytablename'. You can choose to specify a table name that already exists; new columns will be added to that table when you build your form. We will discuss more of this later on.
Forms allow you to choose many different form fields such as TextField, SelectBox, Hidden Field, etc. You can drag and drop them on your form canvas and then edit their properties.
The 'ID' in the property editor is a unique identifier. The Joget core uses this ID as a column name within the table associated to the form (e.g. c_patientAssignment below.) When a user enters a value in the field during a workflow process, the value is stored in that column. If the ID has never been used in previous forms associated to the same table, a new column will be created. If the ID, on the other hand, has been used before, that column will be used. It is important to note that when someone enters a value when completing a form during a workflow process, that value will overwrite the existing one.
"Label" is the human-readable identifier for the form field.
"Value" is the static value or hash variable that you would like to store in that column.
Other properties may exist depending on the type of form field you added to the canvas.