The Report Menu userview menu will display reports created with the Report Builder.
This userview menu is already bundled in the Report Builder plugin.
Configure Report Menu
Edit Report
| Name | Description | Screens (Click to view) | |||||||
|---|---|---|---|---|---|---|---|---|---|
| ID | Menu element unique ID. Joget will use this ID in the URL if the Custom ID is empty. | Figure 1: Report Menu Properties | |||||||
| Custom ID | Item link slug. Optional field. Unique field Ensure that value defined here is unique to other userview menus in the app, since the first matching/conflicting ID will take precedence in page loading. | ||||||||
| Label | Menu label. Mandatory field. | ||||||||
| Report | Select a Report that you have created with the Report Builder, to display in the userview. | ||||||||
| Report Parameters |
|
Advanced
| Name | Description | Screens (Click to view) |
|---|---|---|
| Custom Header (HTML) | Custom HTML to append to the header of the page. | Figure 2: Report - Advanced |
| Custom Footer (HTML) | Custom HTML to append to the footer of the page. |
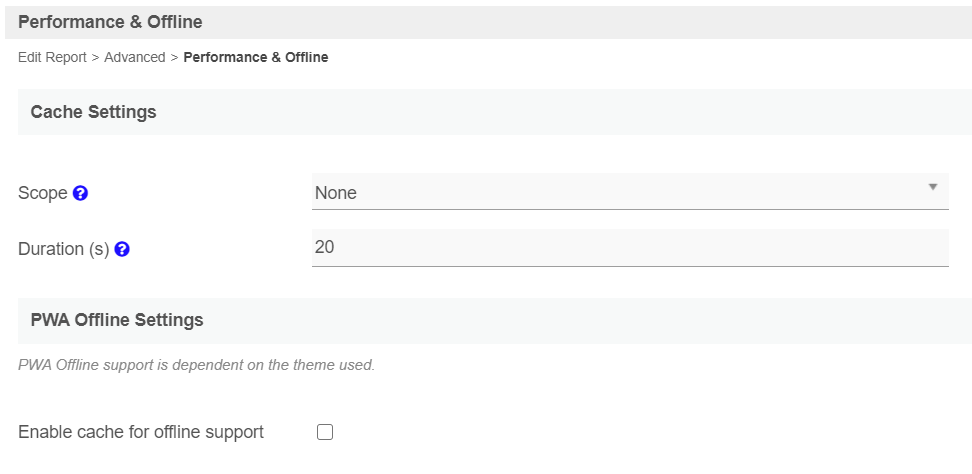
Performance & Offline
- Cache Settings
You can configure the Performance settings in this Userview Menu which allows one to cache existing content for improved performance and loading speed.
Read more at Performance Improvement with Userview Caching.
- PWA Offline Settings
| Name | Description |
|---|---|
| Enable cache for offline support | Once enabled, this userview element will be accessible in the event of an offline environment. |