Introduction
Plugin Template Pack aims to factorize repetitive configurations of the same plugin throughout the same app in one place to ease future maintenance. It currently supports:-
- Datalist Formatter
- User view / Form Permission
- Process Tool
- Form Validator
with more plugin types to be supported in the future.
This plugin source code is available in a new open source repository at https://github.com/jogetoss/plugin-template-pack. JogetOSS is a community-led team for open-source software related to the Joget no-code/low-code application platform. Projects under JogetOSS are community-driven and community-supported, and you are welcome to contribute to the projects.
Get Started
The easiest way to see how the Plugin Template Pack function is to create a simple Application. Here are the steps:
Steps To Import This Plugin
1. Go to the website https://github.com/jogetoss/plugin-template-pack.
2. Go to the "Releases" page (See Figure 1).
Figure 1
3. Click on the .jar file to initiate the download (See Figure 2).
Figure 2
4. Go to your Joget Workflow localhost or server and log in as admin.
5. In Joget Console navigate to "Admin Bar > Systems Settings > Manage Plugins" and click the "Upload Plugins" button.
6. In "Upload Plugin", select the plugin .jar file you just downloaded, then click "Upload".
7. You should be able to view the newly installed plugin under the "Installed Plugins" tab.
8. Always uninstall the old plugin before uploading a new version.
9. The Joget Workflow Knowledge Base has more information on managing and developing plugins.
Datalist Formatter
Steps to use the Plugin Template - Datalist Formatter Plugin:
1. Start the Joget server and open the App Center .
2. Log in as admin and click on Design New App (See Figure 3) or click on existing application.
Figure 3
3. For new applications, fill up the App ID with camel case, and App Name, and click on the "Save" button. (See Figure 4)
Figure 4
4. Create a New Form, fill up Form ID in camel case, Form Name, and Table Name then click on the Save button (See Figure 5).
Figure 5
5. Fill up the form with several fields, save it and then click the "Generate App" button (See Figure 6).
Figure 6
6. After Clicking the "Generate App" button, generate the app with CRUD and Datalist included (See Figure 7).
Figure 7
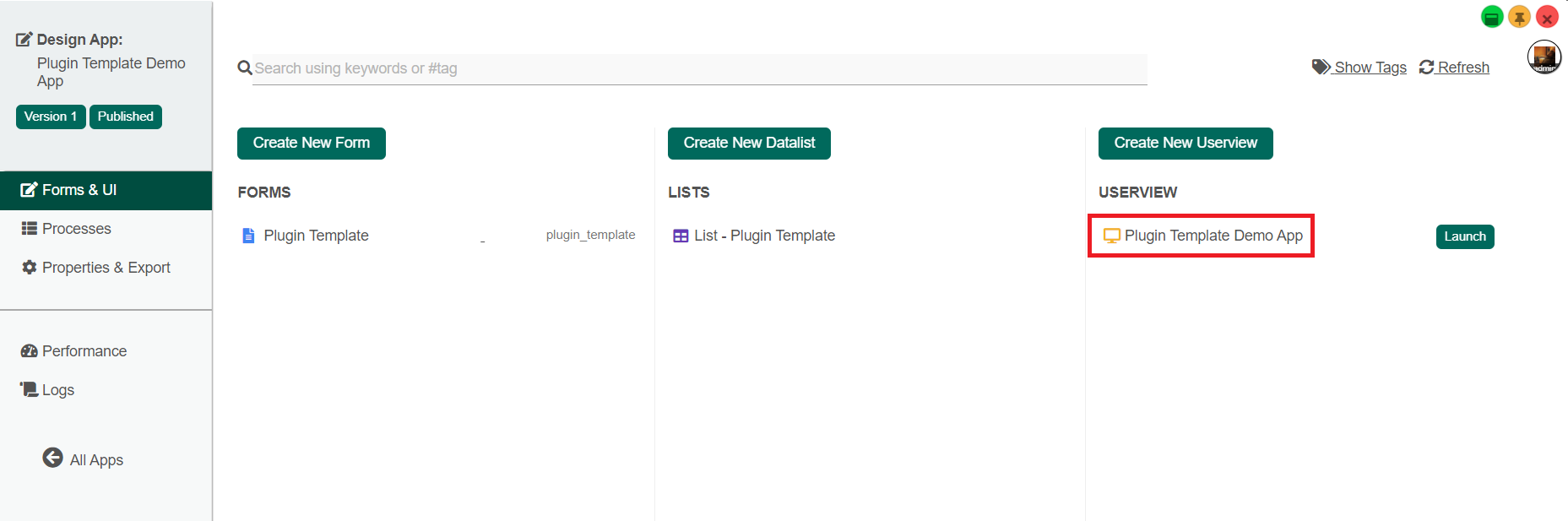
8. After generating the app, Launch the UI Builder by clicking on the newly created CRUD. (See Figure 8).
Figure 8
9. Navigate the user view menu elements and add the "Plugin Template Management" to the User view Menu. (See Figure 9).
Figure 9
10. Leave the configuration of Plugin Template Management properties as default and save the User view Builder.
11. Launch the app and navigate to the Plugin Template Management menu and click the "new" button to create a new Plugin Template (See Figure 10).
Figure 10
12. Fill up the Plugin Template Management Page accordingly and for the plugin choose any one of the formatter under Datalist Column Formatter. (See Figure 11)
Figure 11
13. Configure the plugin by clicking the "Configure Plugin" button according to Figure 12 and then submit it.
Figure 12
14. Click the "Save" button to create a Plugin Template for formatting Datalists. (See Figure 13)
Figure 13
15. Click the List - Plugin Template to open the design view of the Datalist builder. (See Figure 14)
Figure 14
16. Preview the Datalist before applying the "Plugin Template - Datalist Column Formatter" for comparing the effect of the Formatter. (See Figure 15)
Figure 15
17. In the Datalist builder go to properties of a column and navigate to General > Action Mapping > Formatter select "Plugin Template - Datalist Formatter" in the Formatter drop-down list. (See Figure 16)
Figure 16
18. Navigate to General > Action Mapping > Formatter > Plugin Template - Datalist Formatter and choose the template that has been created and press OK to apply it. (See Figure 17)
Figure 17
19. Repeat steps 17 and 18 for as many columns as you want in the Datalist and then save it.
20. Preview the Datalist to view the intended effect of the template of Plugin Template - Datalist Formatter. (See Figure 18)
Figure 18
21. Using one Plugin Template created, we can now apply the effect and format of the template to as many columns as we want in the Datalist builder increasing efficiency and reducing the chance of human error. (See Figure 19)
Figure 19
User view / Form Permission
Steps to use the Plugin Template - Userview permission:
1. Launch the app "Plugin Template Demo" and create a new template again on the Plugin Template Management Page by clicking the "New" button.
2. Fill up the Plugin Template Management Page accordingly and for the "Plugin" field choose any one of the formatter under Userview Permission. The is Admin is chosen for the Plugin field. (See Figure)
Figure
3. There is nothing to configure for this plugin, hence save the template by clicking the "Save" button.
4. The Permission plugin template created can be applied at the Userview itself or at the Userview Category level in the Userview using the Permission Control feature.
5. For applying the Permission plugin template at the Userview itself, go to the Userview Builder, select Settings, navigate to Configure Layout > Theme (DX Progressive Theme) > Configure Permission and choose Plugin Template - Permission for the Permission Type field. (See Figure)
Figure
6. Navigate to Permission Type (Plugin Template - Permission) and select the template you have created and save the Userview by clicking the "Save" button. (See Figure)
Figure
7. For applying the Permission plugin template at the Userview Category level, go to the Userview Builder, select the permission icon of the category and choose Plugin Template - Permission for the Permission Type field. (See Figure)
Figure
8. Navigate to Permission Type (Plugin Template - Permission) and select the template you have created, click the "OK" button and save the Userview by clicking the "Save" button. (See Figure)
Figure
Process Tool
Steps to use the Plugin:
Form Validator
Steps to use the Plugin Template - Form Validator:
1. Launch the app "Plugin Template Demo" and create a new template again on the Plugin Template Management Page by clicking the "New" button.
2. Fill up the Plugin Template Management Page accordingly and for the "Plugin" field choose any one of the formatter under Form Validator. As we want to make the form fields "Mandatory", we have to select Default Validator. (See Figure)
Figure
3. Configure the Plugin by clicking the "Configure Plugin" button. Make sure the Mandatory property is checked and save the Plugin Template by clicking the "Save" button. (See Figure)
Figure
4. Enter the Design View of the Plugin Template Form.
5. Edit one of the fields in the form and navigate to Edit Text Field > Advanced Options and select Plugin Template - Validator for the Validator property. (See Figure)
Figure
6. Navigate to Validator (Plugin Template - Validator) and select the template you have created and click the "OK" button. (See Figure)
Figure
7. Repeat Steps 5 and 6 for as many fields as you want in the Form Builder and then save the form.
8. Launch the app and enter the Plugin Template Form page and the fields that are set with the Plugin Template will have an asterisk (*) to indicate they are mandatory fields. (See Figure)
Figure