Introduction
The section is the placeholder to hold Form Elements.
Each section has one column in it by default.
Get Started
To see how Section works, the default bundled Expenses Claims app will be used for this example.
- Start the Joget Server and open the App Center.
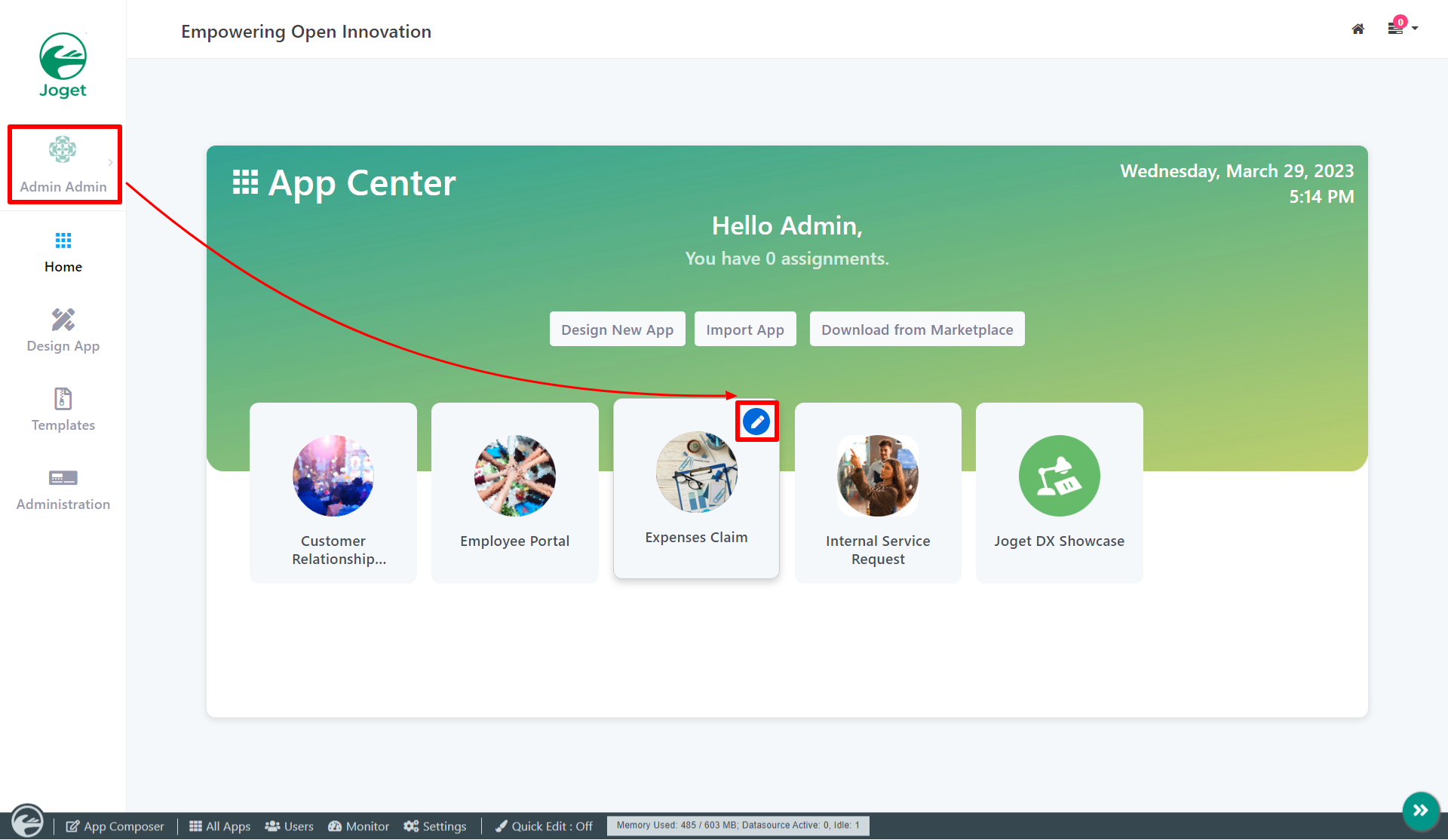
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer (see Figure 1).
Figure 1 - Click on Expense Claim New and you will be directed to the Form Builder.
Click on the Section element to open the Configure Section properties.
- To add a new section, click on the plus icon below the section (Figure 2)
Figure 2
Section Properties
Configure Section
| Name | Description |
|---|---|
| Label | Section label. |
| ID | Element ID. Since the section is not an input field, it is optional to change this. Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Readonly | Determines if the element is editable. |
| Display Field as Label When Readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Data
| Name | Description |
|---|---|
| Load Data From | Optional by default. When it is not set, it will use the parent's binder. You may override this behavior by using its own designated binder by defining it. Available options:
|
| Save Data To | Optional by default. When it is not set, it will use the parent's binder. You may override this behavior by using its own designated binder by defining it. Available options:
|
Advanced Options
Visibility
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Visibility Control Rules |
|
Permission
| Name | Description |
|---|---|
| Permission | Manage the permission on who to see this section. See Permission Control. Available options:
|
| Show as Readonly When No Permission? | Displays the value of the element as plain text when a user's permission is denied. |
Development
| Name | Description |
|---|---|
| Comment | Appends a helper text beside this section when in the form builder, to help app designers identify the section. |