This plugin was designed specially for the Joget DX Enterprise and Professional editions.
Introduction
In a nutshell, the Process Enhancement Plugin is a set of four plugins to automatically generates the approval and rejection buttons in the datalist and form screens.
This is a free plugin downloadable from Joget Marketplace.
The Process Enhancement Plugin is made up of the following plugins:
- Process form modifier (New form plugin to add action buttons to the form, such as "Approve" or "Reject", etc. ).
- Two process generators (Wizards to auto-generate the datalist, userview, process design and process mappings).
- Process list (A new userview menu to display action buttons in the datalist, such as "Approve" or "Reject", etc. ).
- Datalist actions (internal to items 1 and 2 above).
Get Started
The easiest way to see how the Process Enhancement works is to create a new form and use the "App Generator > Generate Process - Approval Process" button in the form to automatically build the app. Here are the steps:
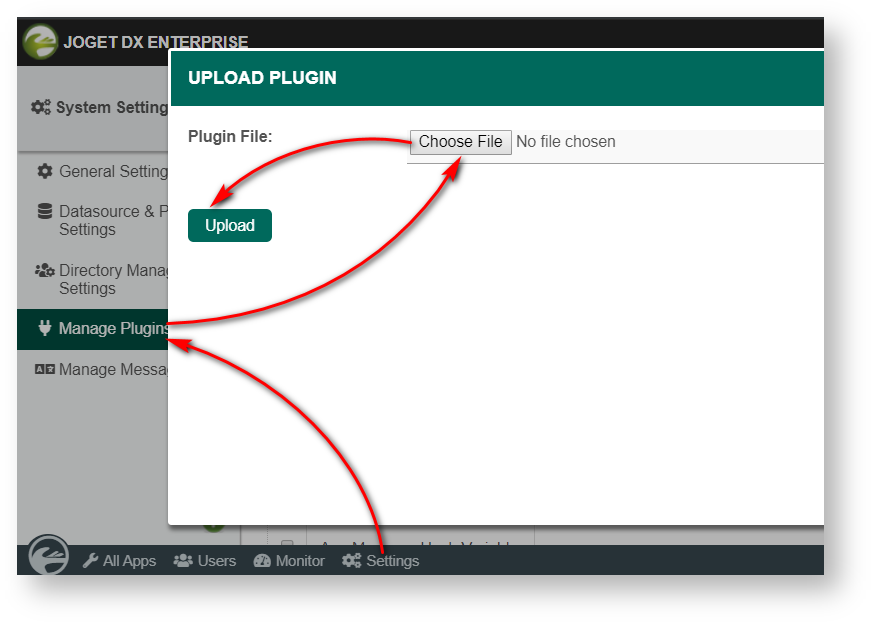
1. Download the plugin from Joget Marketplace and import it into your Joget platform via Manage Plugin (See Figure 1).
Figure 1
2. Return to All Apps and click on the Design New App. Provide the app details and click on the Save button.
3. Click on the Create new form and add two fields:
a. A hidden field with id = 'status' and Workflow Variable field = 'status'
b. A textfield field with id = 'request'
4. Save your form.
5. Click on the green button called App Generator then click on the Generate Process - Approval Process (See Figure 2).
Figure 2
6. Close the form and return to the "Design App" page. You will notice that the App Generator has created the datalist and userview records for you.
7. Publish your app and click on the Launch button.
8. Your app is now ready for you.
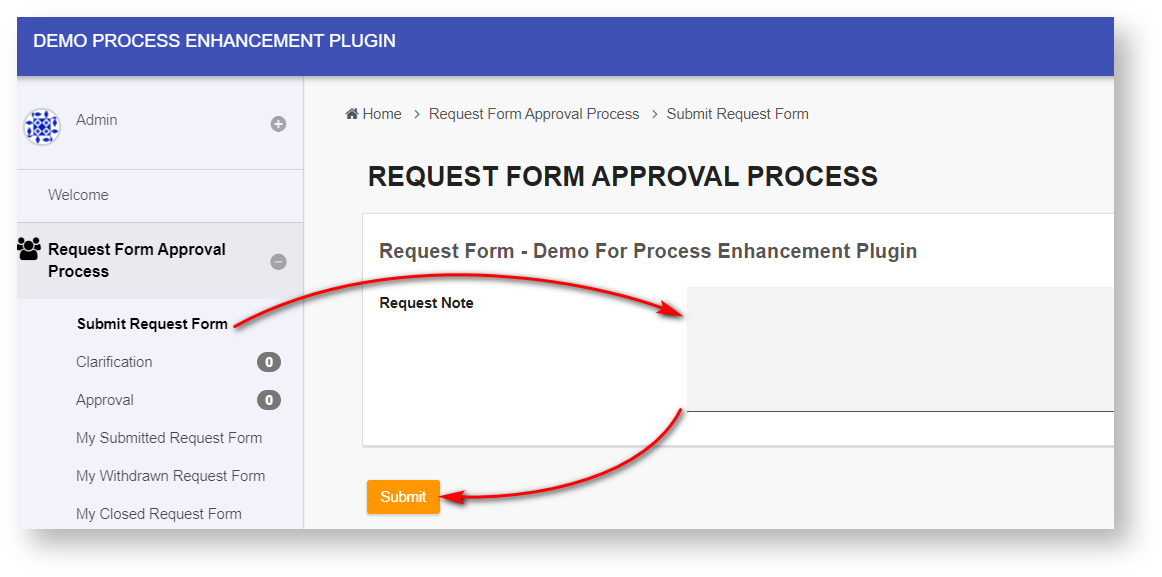
9. In the app, click on the Submit Request Form menu. Fill in the "Request Note" and click on the Submit button (See Figure 3).
Figure 3
10. In the app, click on the Approval menu. You will immediately see something new; the datalist has "Approve, Reject, Clarify, Reassign" buttons below the list. These buttons were generated by the new Process List userview plugin (See Figure 4).
Figure 4
11. Now click on the View hyperlink in the Approval datalist.
12. The form will open and you will again see something new, the form has "Approve, Reject, Clarify, Reassign, Save As Draft, Cancel" buttons. These buttons were generated by the new Process Form modifier plugin (See Figure 5).
Figure 5
13. Go ahead to click the the Approve button. You have completed the process flow.
14. In the app, click on the My Closed Request Form menu to see the completed record.
15. You can view the generated process flow in "Design App > Processes".
16. The app includes generated email notification in the "Processes > Map Tools To Plugin" which you can customize anytime.
Process List Properties
Main Properties
Name | Description |
|---|---|
| Custom ID | Item link slug. Optional field. |
| Label * | Menu label. Mandatory field. |
| Process * | Map to process. Mandatory field. |
| List * | Datalist to load. Mandatory field. |
| Type * | Each process list menu is like a CRUD menu, but with enhanced features. You can tag the process list menu for various tasks and the plugin will automatically present the action buttons. There are five types of process list:
|
Figure 6
Process Activity
Name | Description |
|---|---|
| Activity * | Select the process activity that you designed for this task. |
| Assignment View Custom Header | Custom Header in HTML to show when editing an individual record in a form. |
| Assignment View Custom Footer | Custom Footer in HTML to show when editing an individual record in a form. |
Figure 7
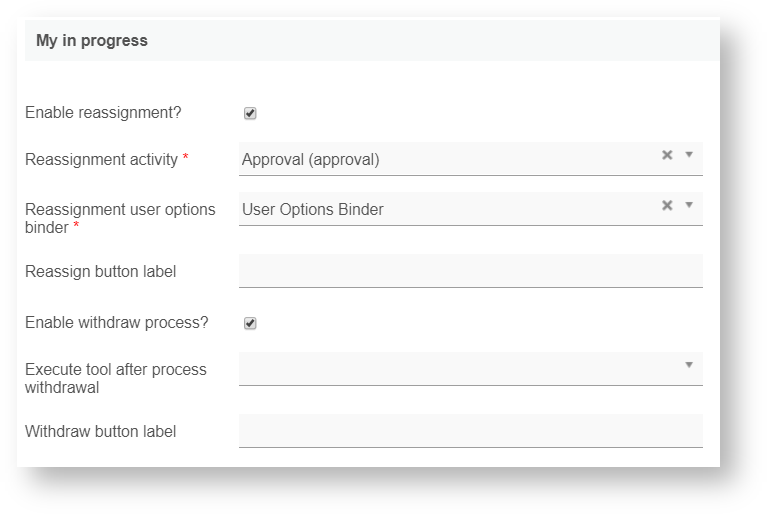
My In Progress
Name | Description |
|---|---|
Enable reassignment? | Check to allow the approving user to reassign the task. |
Reassignment activity * | Select the process activity that you designed for task approval. |
| Reassignment user options binder * | Select which binder to use to pop up the username to reassign. |
| Reassign button label | Will default to 'Reassign' if left blank. |
Enable withdraw process? | Check to allow the request to withdraw the task. |
Execute tool after process withdrawal | Select the process activity that you designed for task withdrawal. |
Withdraw button label | Will default to 'Withdraw' if left blank. |
Figure 8
Reassignment user options binder (User Options Binder)
Name | Description |
|---|---|
| Select Organization | Refine the selections by selecting an organization. |
| Select Department | Refine the selections by selecting a department. |
| Select Group | Refine the selections by selecting a group. |
| Add Empty Option | If checked, an empty option will be added to the selections. |
| Empty Option Label | Empty option label. Only in use when Add Empty Option is checked. |
| Label |
|
| Grouping by |
|
| Use AJAX for cascade options? | When checked, this allows these fields to dynamically load available options based on the other field value (grouping column) when dealing with a tremendous amount of selections. Read more at Ajax Cascading Drop-Down List. Only available when used as an Options Binder. An array "values" is passed to the script automatically. See Bean Shell Programming Guide > Form Ajax Options Binder for example. |
| Sync Cache Interval | Use this option to cache your selectbox if it has a large number of records. The value to activate cache synchronization (in seconds) |
| Pause sync after idle | Pause sync if idle more than x seconds |
Figure 9
UI Form Properties
Name | Description |
|---|---|
| Form | Change this property to open another form |
| Created by field id * | Default to 'createdBy' to store the username |
| Set all sections as readonly? | Check as readonly to prevent editing. |
| Display readonly as label? | Check to show readonly fields as labels. |
Figure 10
Comments
Name | Description |
|---|---|
Enable comments? | Check this and the plugin will display a new field for the user to input comments. |
Show activity name? | Check to display the activity name in the comment trail. |
Number of latest comments show by default * | Defaults to 5 lines of comment trail per pagination. |
Disabled adding new comment? | Check to disable new comments. |
Figure 11
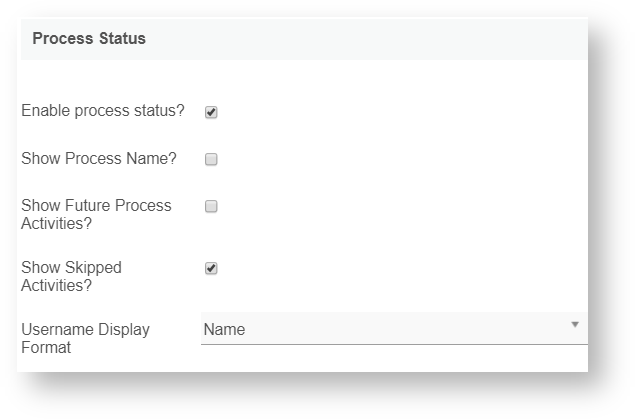
Process Status
Name | Description |
|---|---|
Enable process status? | Check this to display the process status as a percentage. Clicking this icon will open up a workflow chart. |
Show Process Name? | Check this to display the process name. |
Show Future Process Activities? | Check this to display future process activities. |
Show Skipped Activities? | Check this to show skipped activities. |
Username Display Format | Select the choice of username display in the process chart. The options are:
|
Figure 12
Data
Name | Description |
|---|---|
| Process data table * | This property defines the new database table name to use when creating a new child table to store the activity comments entered by the users. Defaults to '{appId}_pd'. where 'appId' is the 'id' your new app. For example, if your appId is "myFavApp", the new table name in the database is "app_fd_myFavApp_pd". |
| Update workflow variable & form data? | Check this to customize the workflow variable & form data (see the following fields). |
| Workflow variable to store status * | Enter the workflow variable id to store the status value. |
| Parent form field id to store status * | Enter the form field id to store the status value. |
| Custom process status value & label | Enter the 'Custom value' and 'Custom label' for the reassignment and withdrawal actions. For example, in the 'withdrawal' action, to save into the status field the label of "Requester Withdrawn" and value of "Withdrawn", input this information into the 'Custom value' and 'Custom label' property fields respectively. |
Figure 13
UI
Name | Description |
|---|---|
Back Button Label | You can change the back button label. The default is "Back". |
Save Button Label | You can change the save button label. The default is "Save". |
Custom Header | Custom Header in HTML to show when editing an individual record in a form. |
Custom Footer | Custom Footer in HTML to show when editing an individual record in a form. |
Figure 14
UI List Properties
| Name | Description |
|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu. |
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
View form link label | Optional. Link to edit the form will default to 'View' but you can change the link name here. |
Custom Header | Custom Header in HTML to show above the listing. |
| Custom Footer | Custom Footer in HTML to show below the listing. |
Figure 15
Advance Properties
Name | Description |
|---|---|
| Userview Key Name | Define a column name to pre-filter the datalist against using the userview key value. |
Performance & Offline Properties
Cache Settings
Name | Description412px |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
Figure 16
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Check this to enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist links in first page | Check this to enable caching for all datalist links, usually set for use on mobile browsers. |
| Cache list actions (Non post action) | Check this to enable caching for datalist action buttons, usually set for use on mobile browsers. |
Figure 17
Map Activities to Forms - More Settings
If you use Process List plugin in your Userview, you can perform additional configuration of the menu in Map Activities to Forms > More Settings:
Name | Description |
|---|---|
| Execute Process Action in Background? | Click on the checkbox to set the assignment complete or run process to start in a separate thread. With this option enabled, the form will not wait until all the tools have been executed to return to the datalist. |
| Readonly Set all sections as readonly? | Click on the checkbox to set all section fields as readonly. |
Clarification Enable clarification of selected activity? | Click on the checkbox to configure the following:
|
Reassignment Enable reassignment? | Click on the checkbox to configure reassignment:
|
Process Withdrawal Enable withdraw process? | Click on the checkbox to configure the withdraw process:
|
Approval Replace complete button with approve & reject button? | Click on the checkbox to configure the approval process:
|
Comments Enable comments? | Click the checkbox to configure comments:
|
Process Status Enable process status? | Click the checkbox to configure the process status:
|
Data Process data table | Define the process data table name or leave as default. Best not to remove the "{appId}" marker string. |
| Update workflow variable & form data? | Click the checkbox to configure the workflow variable & form data update:
|
Figure 18: More Settings
Figure 19: Plugin Configuration
Uninstalling The Plugin
The following are the individual plugins in the *Process Enhancements* bundle, which you can uninstall from "Admin Bar > Settings > Manage Plugins" if you do not want to use them in your Joget platform:
* Generate Process - Approval Process
* Generate Process - Assignment Process
* Assignment Datalist Action
* Assignment Form Actions
* Process List
Download Demo App
- APP_demo_process_enhancement-kb12.jwa ( Updated on 11-Jan-2022 )
The process_enhancement-7.0.12.jar plugin is already included in this app and will automatically be installed into your Joget DX when you import this app.
Change Logs
- More information regarding Change Logs for the Process Enhancement Plugin here.
7.0.2
[ FIXED ] : Comment field becomes readonly when the form sections are set to readonly in plugin setting for Assignment Form Actions.
7.0.1
[ ADDED ] : Provide additional two property fields for admin to key in 1) comment section label 2) comment field label.
[ FIXED ] : Update version checking.
[ FIXED ] : Not able to populate email content in cloud for Approval/Assignment Process Generator.
[ FIXED ] : Participant Id in the email tool is wrong for Approval/Assignment Process Generator.
7.0.0
[ MODIFIED ] : Support run process in background for Assignment Form Actions.
[ MODIFIED ] : Support complete assignment in the background for Assignment Form Actions.
[ FIXED ] : Resubmit option is missing in the configuration for the Process List Menu.
[ FIXED ] : Reassignment dropdown menu UI.