Figure 1: Screenshot of Form Grid in sample HR Expenses Claim app
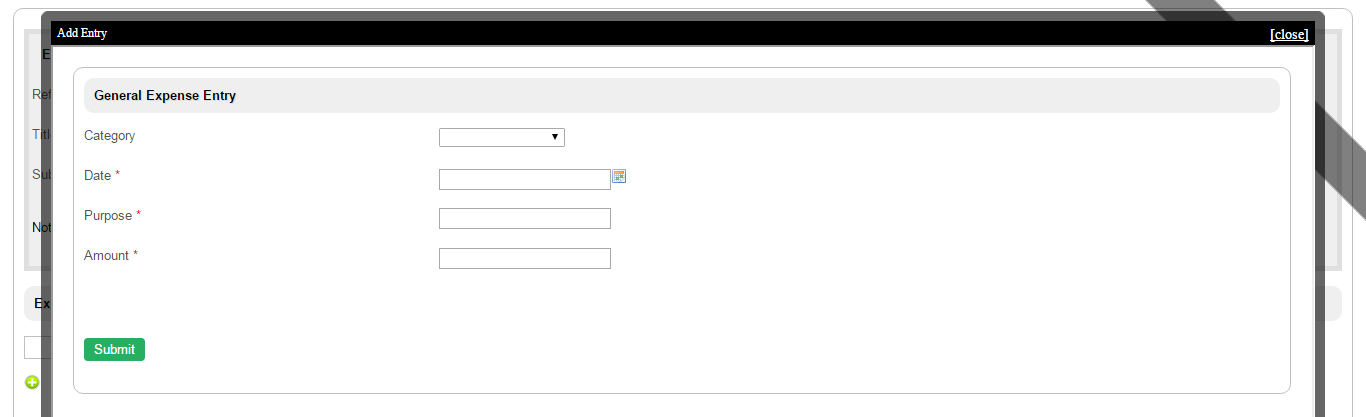
Figure 2: Screenshot of Form Grid in sample HR Expenses Claim app - Add New Row
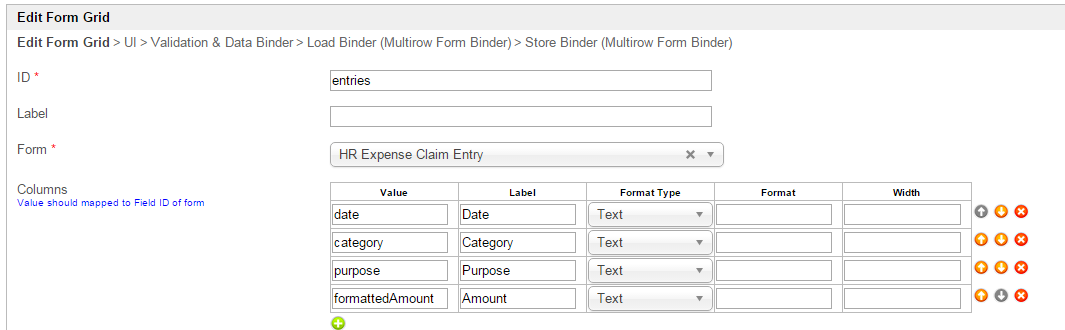
Figure 3: Form Grid Properties
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as "entries", a corresponding database table column "c_entries" will be created) | ||||||||||||
| Label | Element Label to be displayed to end user. | ||||||||||||
| Columns | The columns defined here must be correspondent to the Form chosen above.
|
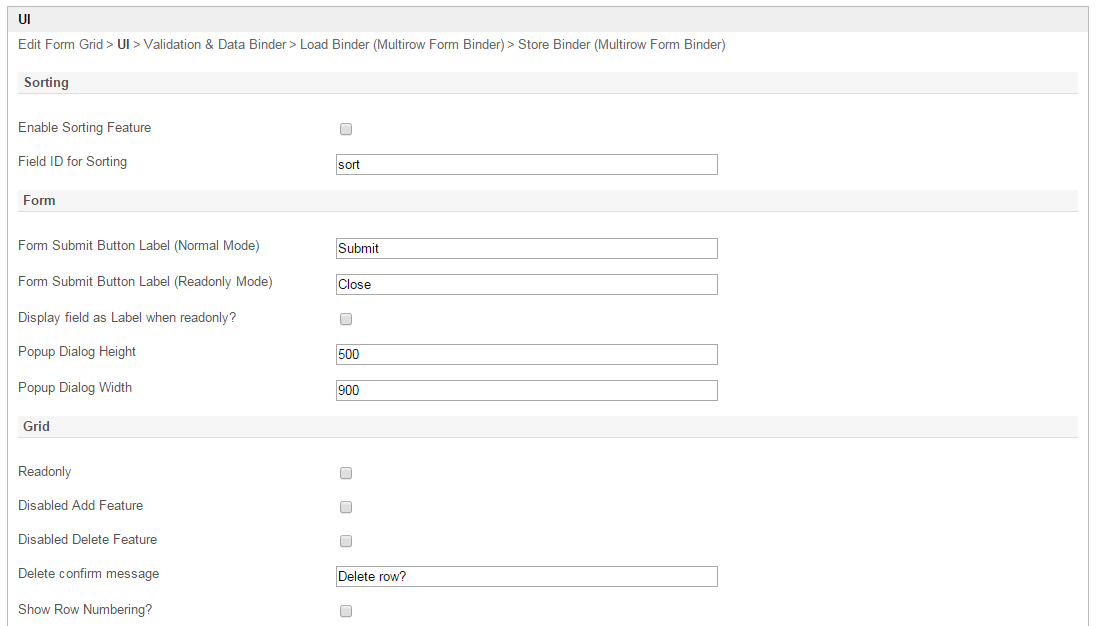
Figure 4: Form Grid Properties - UI
| Name | Description |
|---|---|
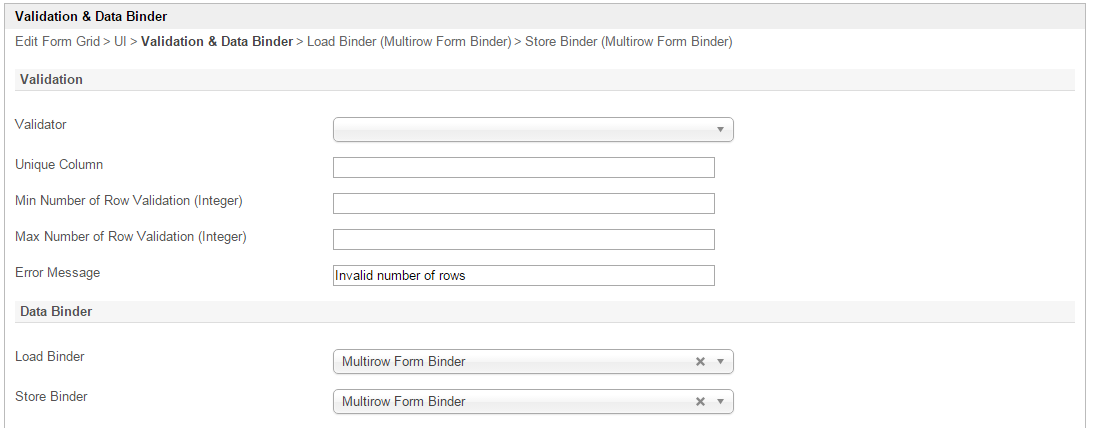
Figure 5: Form Grid Properties - Validation & Data Binder
| Name | Description |
|---|---|
Figure 6: Form Grid Properties - Load Binder - Multirow Form Binder
| Name | Description |
|---|---|
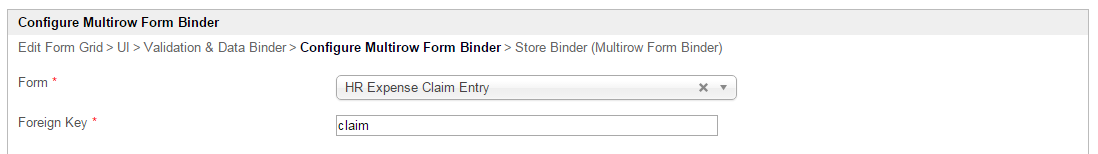
Figure 6: Form Grid Properties - Store Binder - Multirow Form Binder
| Name | Description |
|---|---|