| Note | ||||
|---|---|---|---|---|
| ||||
Cardano and Joget: Building No-Code, Composable Blockchain Apps |
| Table of Contents |
|---|
Preparing your environment
The plugin pack's current implementation uses Bloxbean's Cardano client Java library, which out-of-the-box integrates with Blockfrost through the backend API.
What this means for Joget app designers is, there is NO need to setup any additional infrastructure (e.g.: Cardano node) of any sorts to start leveraging Cardano's features in your Joget apps.
Register a free account on Blockfrost
To Hence, the only prerequisite needed to run the plugin pack is to , register an account at https://blockfrost.io/.
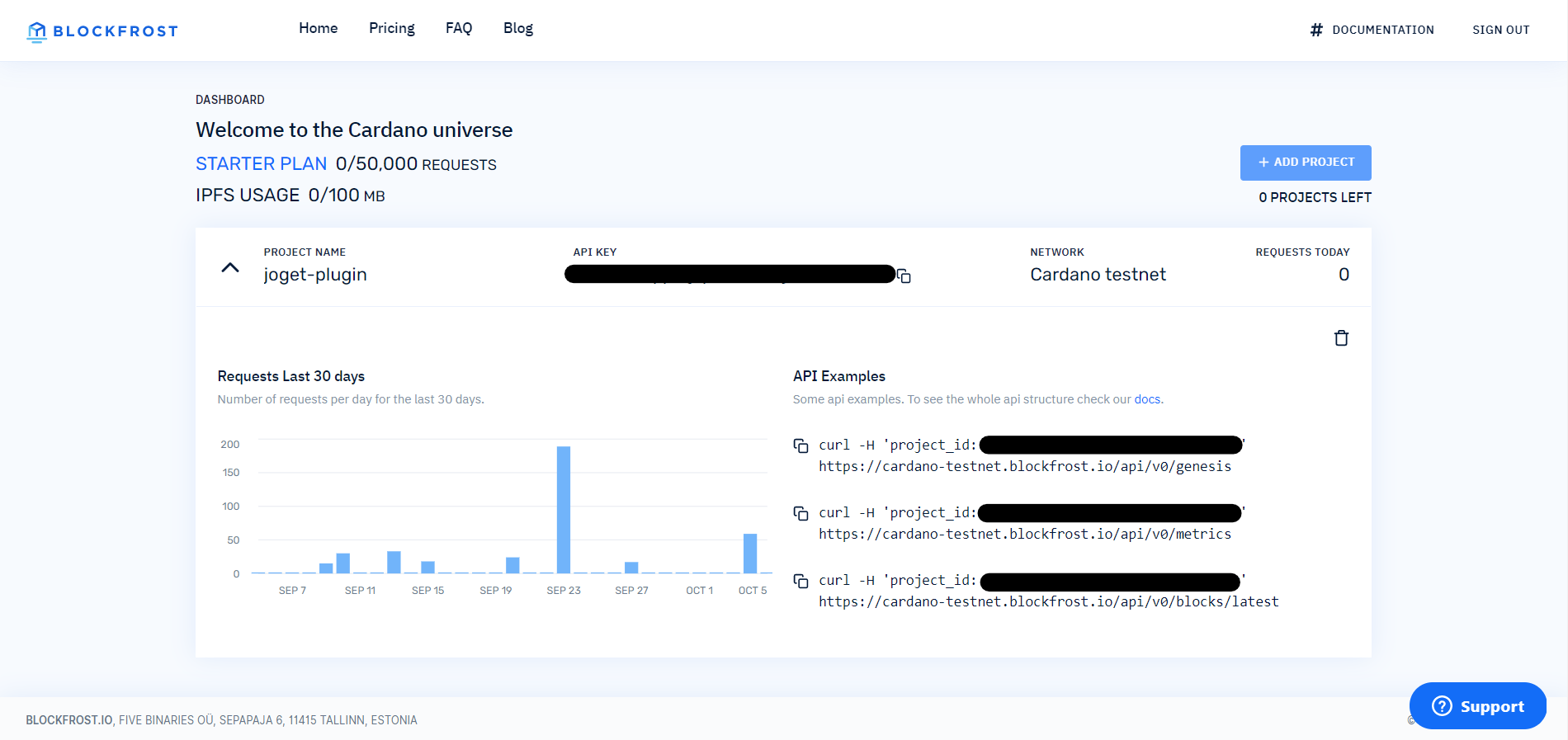
For testing purposes, you can sign up for a free account and add a "testnet" project. Simply provide a meaningful project name & select the correct network.
After doing so, in your Blockfrost's Dashboard, you should see a screen as shown above. And that's it!
Here onwards, all you need is the project's "API Key'' to key into the plugins configuration later on.
Download the plugin pack
After then, simply download the Cardano Blockchain Pack JAR file, and upload the downloaded JAR file into Joget via Manage Plugins under System Settings.
...
This proof-of-concept is accomplished with a set of Cardano plugins developed for the Joget platform. There are 3 plugins bundled in this In this tutorial, we will make use of these plugins from the plugin pack:
- Cardano Generate Account Tool
- A Process Tool plugin that allows you to generate an account on the Cardano blockchain, and store the account data into a form and/or workflow variables.
- Cardano Send Transaction Tool
- A Process Tool plugin that allows you to send ADA from one account to another on the Cardano blockchain, with the option to also embed form data into the transaction metadata.
- Cardano Account Form Load Binder
- A Form Load Binder plugin that allows you to load account data directly from the Cardano blockchain into a form.
...
- Before we can perform ADA transactions or read the relevant account data, first we need a form to store account data to.
Now that we have a blank app design, create a new form with the following details:
Form ID : accountDetails
Form Name : Account Details
Table Name : cardano_accounts - After creating the form, using the Joget Form Builder, let's add a few text fields to store details of a Cardano account:
- Account Base Address (with "id" as the field's ID)
- Account Mnemonic Phrase
- Account Owner
- Is Test Account
- Account Enterprise AddressThe minimum basic required field to operate a Cardano account is actually just the account's mnemonic phrase, as it is possible to derive account data solely from the mnemonic phrase or private key just like most blockchain technologies out there. But for security and/or efficiency purposes, it is common to also locally store additional safe & immutable details of an account.
As a note, the Cardano Generate Account Tool plugin will store the account's base address as the record ID of a form record, and store the account's mnemonic phrase as an encrypted value in the database. - As there is no need for end users to modify any values in this form, we can set this entire section as read-only. Go to Advanced Tools, Permission tab, and set the one-and-only section as "readonly".
- Now save the form.
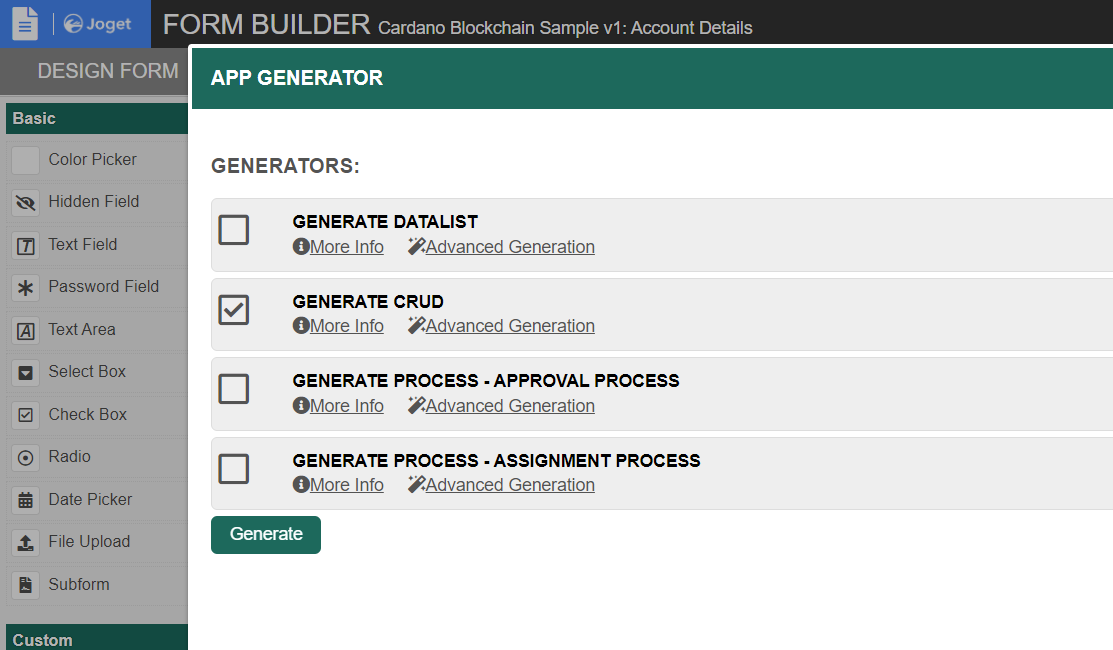
Once the form is saved, click on the Generate App button to use the App Generator.
Check the option for Generate CRUD, then click Generate.
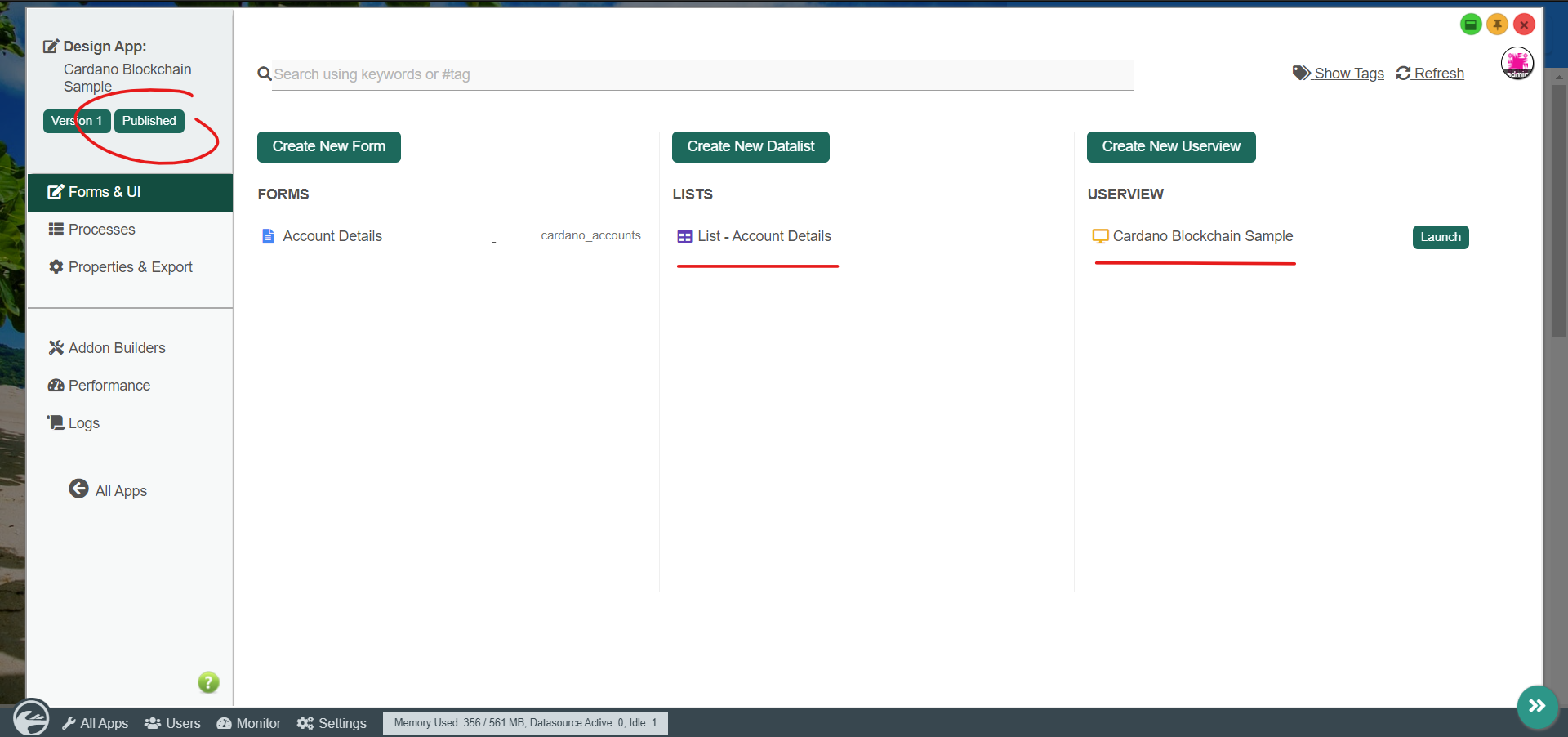
Do note that the App Generator is a Joget Enterprise Edition feature, but you can manually create the list, process, and UI in the Community Edition as well.Upon completing the generation, coming back to the app design page, we can see that a datalist and userview for the CRUD has been generated accordingly, and the app is now published.
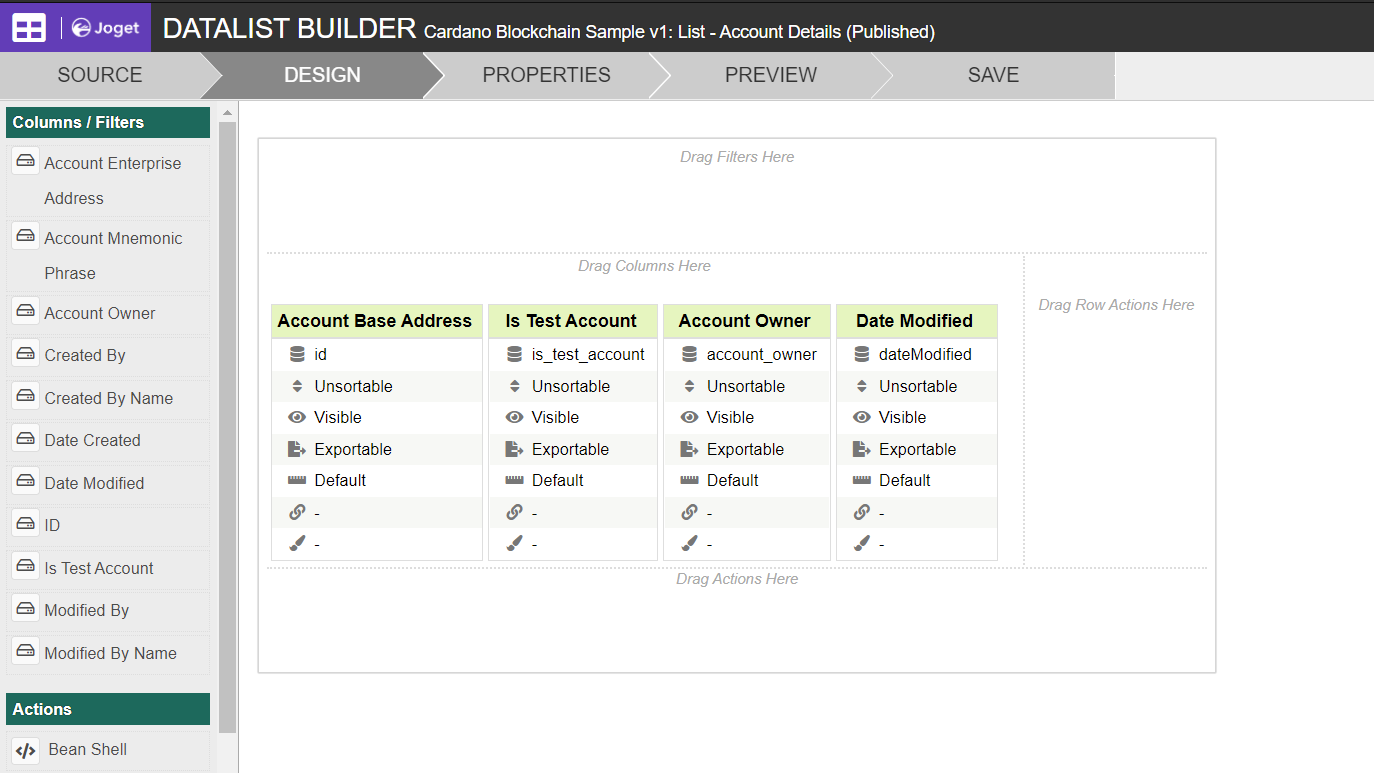
In order for the generated Account Details datalist to show meaningful information, edit the datalist in the Datalist Builder and add/arrange/sort the columns according to your preference.
Example as below:
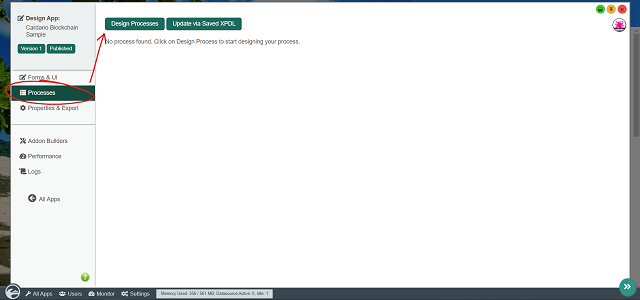
Remember to save the datalist after editing it.At this point, now that we have the form, list, and UI to display account data, we are ready to incorporate the Cardano Generate Account Tool plugin into the app. On the app design page, go to the Processes tab, and click on Design Processes.
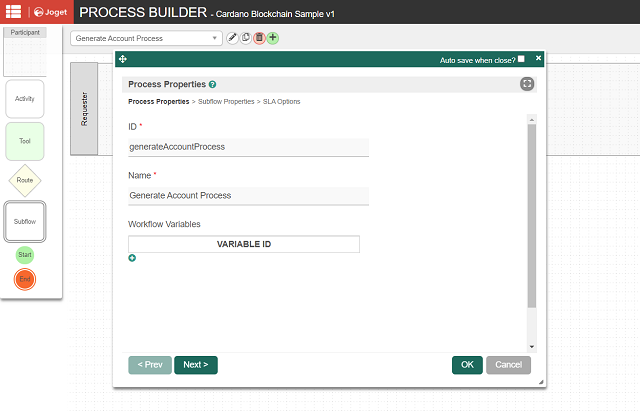
Now in the Process Builder, change the process properties accordingly:
ID : generateAccountProcess
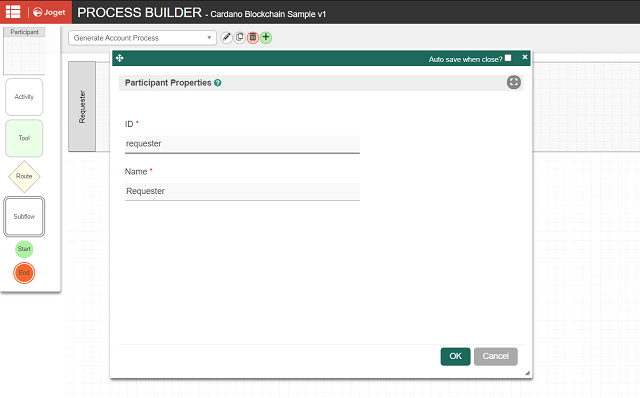
Name : Generate Account Process- Edit the one-and-only participant and give it a meaningful name (e.g.: Requester).
- Now within the process design, simply drag in a process tool and use such design as below. Rename the process tool with a meaningful name (e.g.: Generate Account).
- We are done with the process design. Click on Deploy at the top right corner to deploy the process.
Coming back to the app design page, go to Map Tools to Plugins tab, and add a plugin to the Generate Account tool.
Select Cardano Generate Account Tool.Configure the Cardano Generate Account Tool accordingly by selecting the Testnet network and mapping the form fields of the Account Details form to store to.
You can also refer to the plugin's documentation.
Configure Cardano Generate Account ToolProperty
Value
Network Type
Testnet
Store Account Data to FormProperty
Value
Form
Account Details
Field Mapping
Account Mnemonic Phrase (encrypted)
(Point to Account Mnemonic Phrase field)
Account Owner Field
(Point to Account Owner field)
Account Owner Value
#currentUser.username#
(Accepts a Hash Variable. Typically points to an actual user, e.g.: Joget username.)
Is Test Account Flag
(Point to Is Test Account field)
Account Enterprise Address
(Point to Account Enterprise Address field)
Save the plugin configuration.- And that's it! To quickly test Cardano account generation, click on Run Process.
Upon doing so, a valid account should be generated successfully. To check this, simply launch the app and navigate to the CRUD menu that was generated earlier.
We can see that there is now 1 record available.
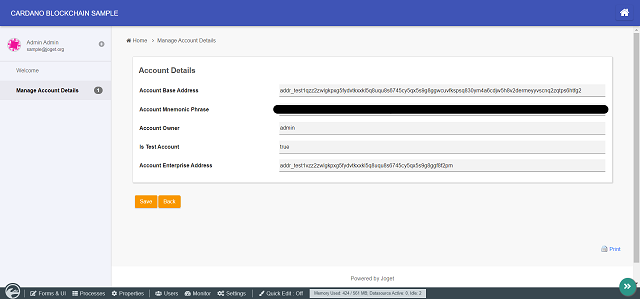
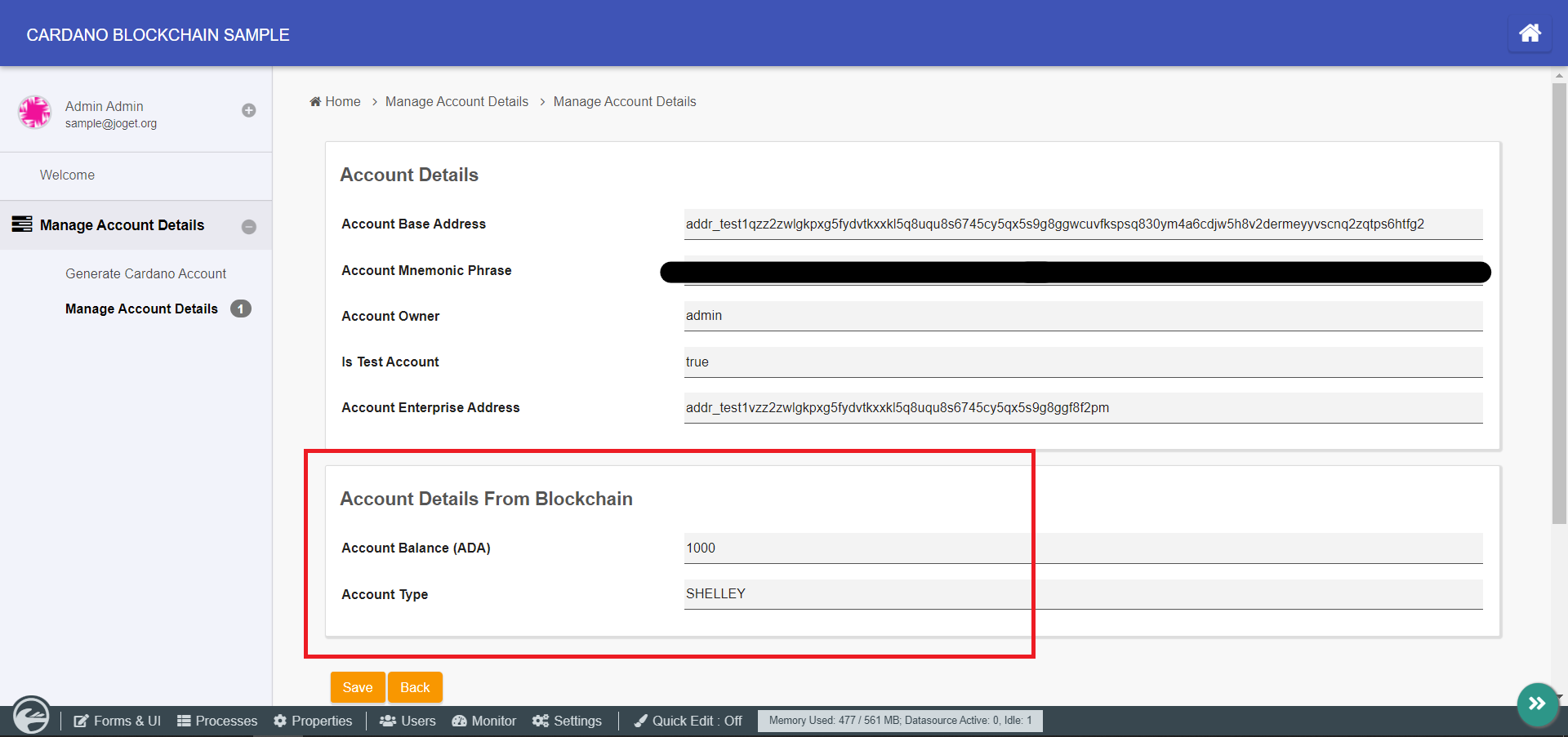
And upon viewing the record, we can see details about the particular account.
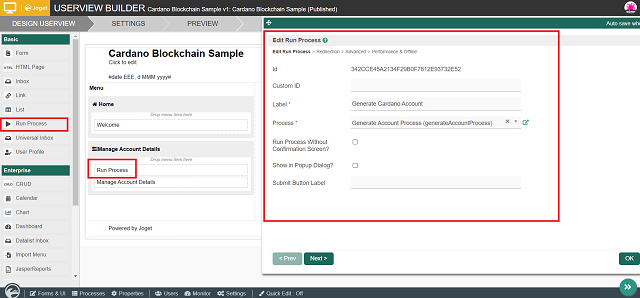
Optionally, if you wish to make this function available for end users in runtime, you can edit the userview in the Userview Builder and drag in a Run Process Menu. Configure the Run Process Menu by pointing it to the Generate Account Process that we have created.
Remember to save the userview after editing it.
Loading Cardano Account Data from Blockchain to Form
...
- After funding your test account, edit the Account Details form.
- Add a new form section. Rename the new form section accordingly (e.g.: Account Details From Blockchain).
Then, add a few more text fields to this new form section:
- Account Balance
- Account Type
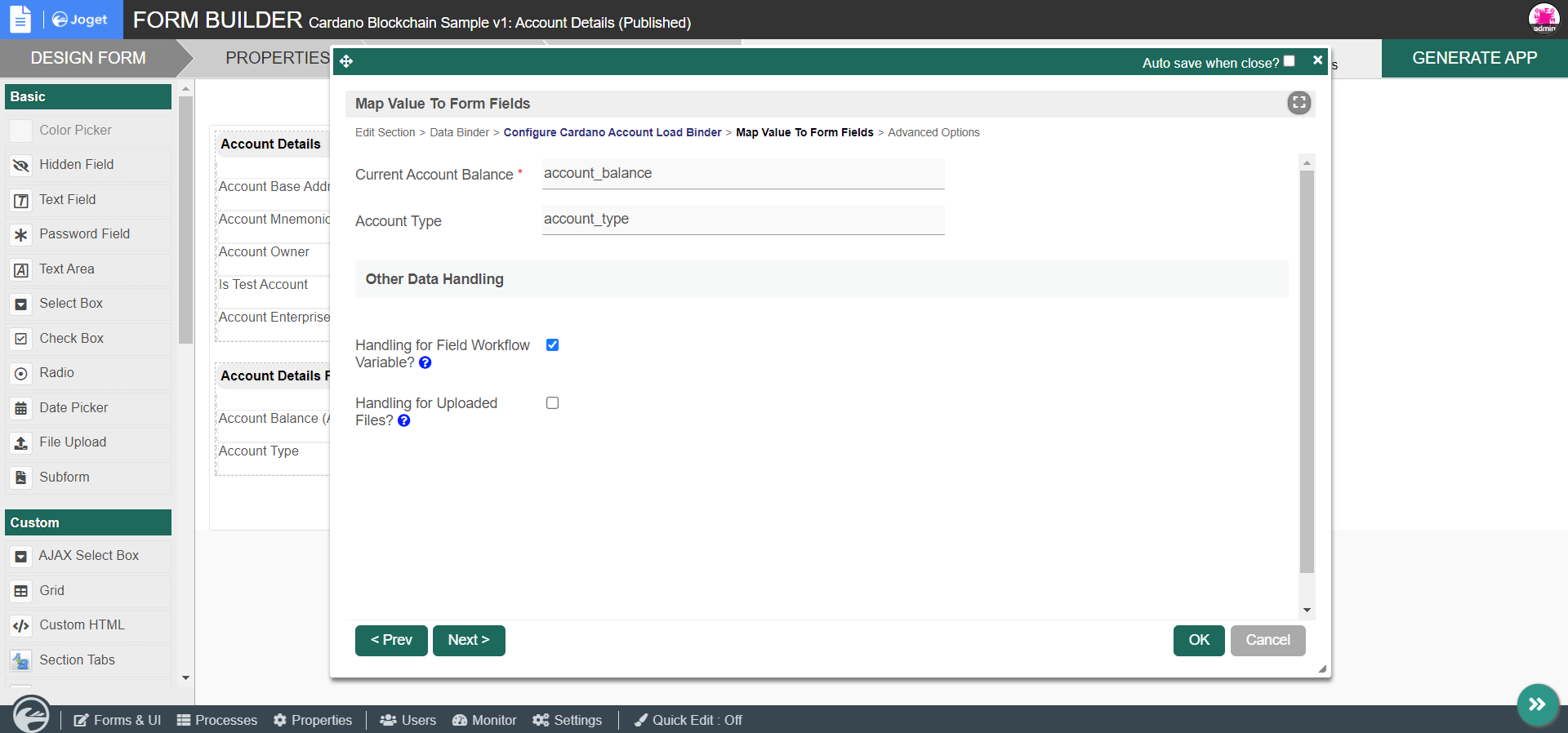
Upon doing so, it should look like this: - Edit this new form section, go to Data Binder tab, and select the Cardano Account Load Binder plugin for the Load Binder property.
Configure the Cardano Account Load Binder accordingly by selecting the Testnet network, and keying in your Blockfrost testnet project's API Key that you have generated earlier, along with the necessary configurations.
You can also refer to the plugin's documentation.
Configure Cardano Account Load BinderProperty
Value
Network Type
Testnet
Blockfrost Project Key
(Your Blockfrost testnet project's API Key)
Account Address
#form.cardano_accounts.id#
(We can use Form Data Hash Variable to dynamically point to the Account Base Address of the current form record.)
Map Value To Form FieldsProperty
Value
Current Account Balance
(Key in the field ID for Account Balance field)
Account Type
(Key in the field ID for Account Type field)
Save the form section configuration.- As there is no need for end users to modify any values in this new form section, we can set this section as read-only. Go to Advanced Tools, Permission tab, and set this section as "readonly".
- Save the form.
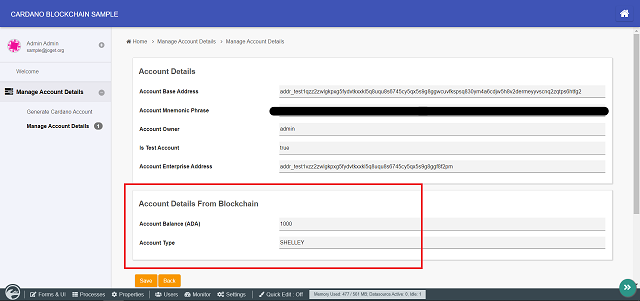
- And that's it! Upon navigating back to the Account Details CRUD menu, we can now see these additional account details as such:
Performing ADA Transaction w/ Metadata
...
- To test out sending from one account to another, do generate another account in the sample app by running the Generate Account Process.
We should end up with 2 accounts now. - In the app design page, create a new form with the following details:
Form ID : sendTransaction
Form Name : Send Transaction
Table Name : cardano_send_test - After creating the form, using the Joget Form Builder, let's add a few necessary fields that a Cardano transaction requires:
a) Sender Account
Use a select box. Edit the element. For the Options Binder, select the Default Form Options Binder. For Form property, select the Account Details form. For Label Column property, simply select the "id" field.
b) Amount To Send (ADA)
Use a text field. Edit the element and go to Advanced Options tab, and select the Default Validator for the Validator property. Check the Mandatory property and select the Type property as Numeric.
c) Receiver Account
Use a select box. Edit the element. For the Options Binder, select the Default Form Options Binder. For Form property, select the Account Details form. For Label Column property, simply select the "id" field. - Save the form.
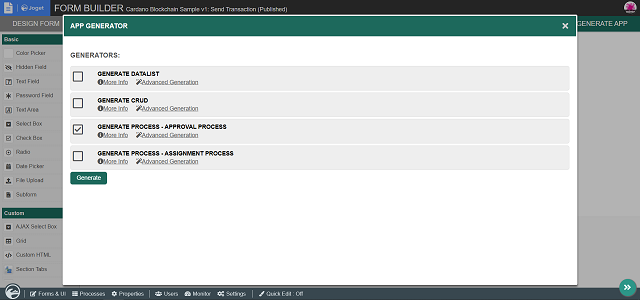
- Once the form is saved, click on the Generate App button to use the App Generator.
Check the option for Generate Process - Approval Process, then click Generate.
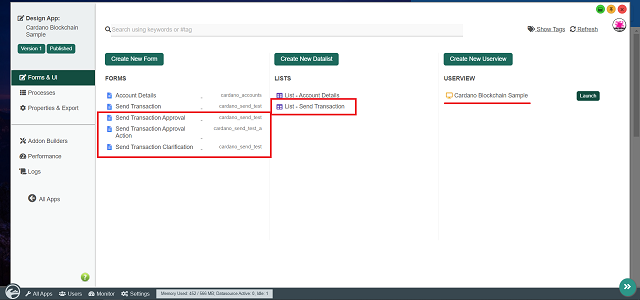
Upon completing the generation, coming back to the app design page, we can see that the relevant components for an approval-type process have been generated accordingly, with a Send Transaction Approval Process automatically deployed for us. - Now we just need to slightly modify the generated process design to incorporate the Cardano Send Transaction Tool plugin into the app. On the app design page, go to the Processes tab, select the Send Transaction Approval Process in the dropdown, and click on Design Process.|
- Now that we are in the Process Builder, edit the process properties, and add these additional workflow variables:
- txValidated
- txExplorerUrl
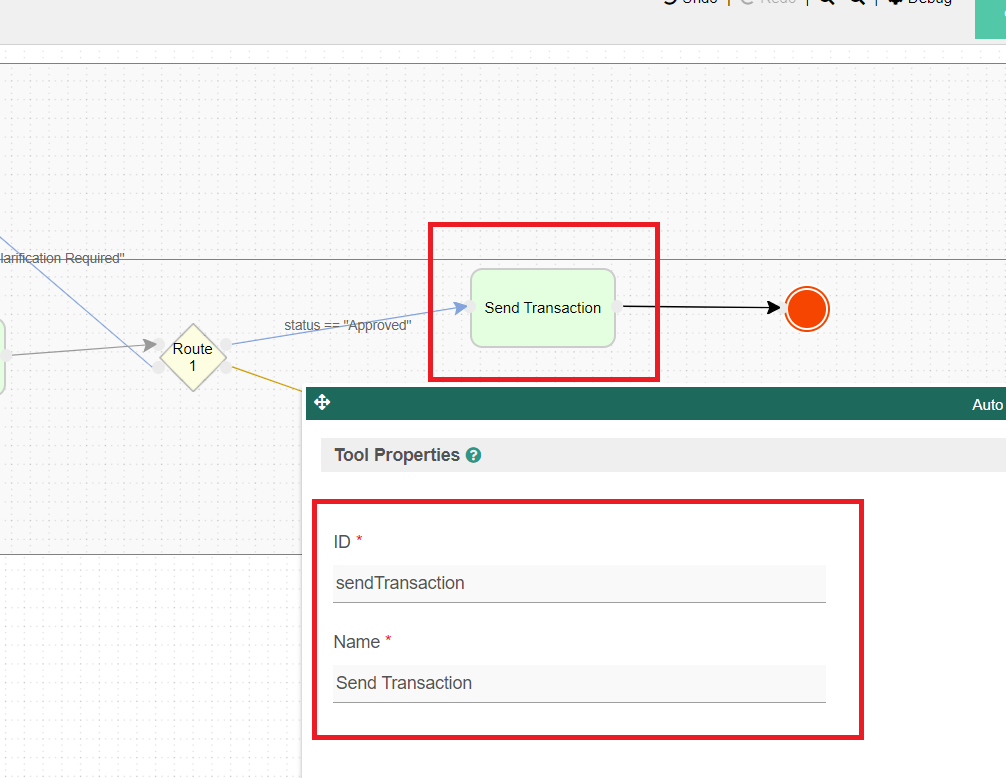
These workflow variables will be used by the Cardano Send Transaction Tool plugin later on to update the transaction validation status and store an auto-generated Cardano transaction explorer URL. - For the process tool that is after the "Status == Approved" path, rename it to Send Transaction.
- We are done with the process design. Click on Deploy at the top right corner to deploy this modified process.
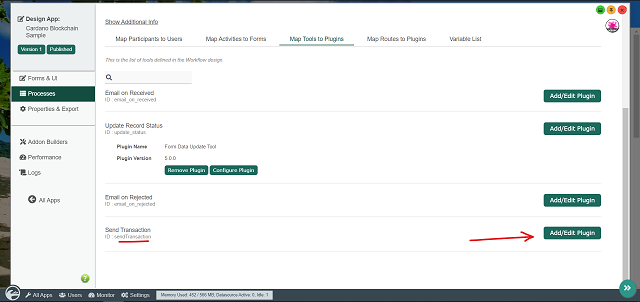
- Coming back to the app design page, go to Map Tools to Plugins tab, and remove all the unneeded email tools that were automatically mapped during the approval process generation just now.
- Add a plugin to the Send Transaction tool. Select Cardano Send Transaction Tool.
Configure the Cardano Send Transaction Tool accordingly by selecting the Testnet network, and keying in your Blockfrost testnet project's API Key that you have generated earlier, along with the necessary configurations.
To demonstrate the ability to embed form data into the transaction metadata, we will also check the Enable Transaction Metadata property and add these fields from the Send Transaction form:
- id
- dateCreated
- createdBy
You can also refer to the plugin's documentation.
Configure Cardano Send Transaction ToolProperty
Value
Network Type
Testnet
Blockfrost Project Key
(Your Blockfrost testnet project's API Key)
Transaction DetailsProperty
Value
Sender Address
#form.cardano_send_test.sender_account#
Sender Account Mnemonic Phrase
#form.cardano_accounts.mnemonic[{form.cardano_send_test.sender_account}]#
(This uses Form Data Hash Variable with Nested Hash Variable to dynamically point to the sender's account mnemonic phrase in reference to the Sender Address of the current form record.)
NOTE: Do not key in the plain-text mnemonic phrase here.
Receiver Address
#form.cardano_send_test.receiver_account#
Amount To Send (ADA)
#form.cardano_send_test.amount#
Enable Transaction Metadata
Yes
Form
Send Transaction
Metadata
id
dateCreated
createdBy
Store Response to Workflow VariableProperty
Value
Is Transaction Validated
txValidated
Transaction Explorer URL
txExplorerUrl
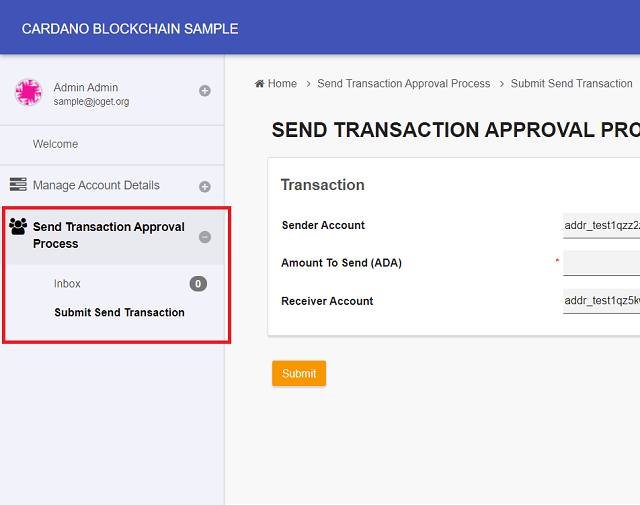
Save the plugin configuration.- And that's it! To try sending transactions, launch the app. Due to the approval process generation done earlier, we should see a new userview category that contains an Inbox Menu & Run Process Menu for the Send Transaction Approval Process.
Click on Submit Send Transaction to start the process, and follow through the process flow.
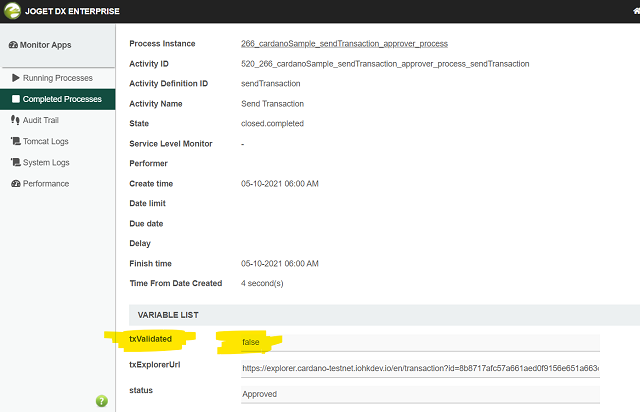
After doing so, the Cardano Send Transaction Tool will pick up these form field values and perform the transaction accordingly. To observe this, click on Monitor in the admin bar, and navigate to Completed Processes tab.
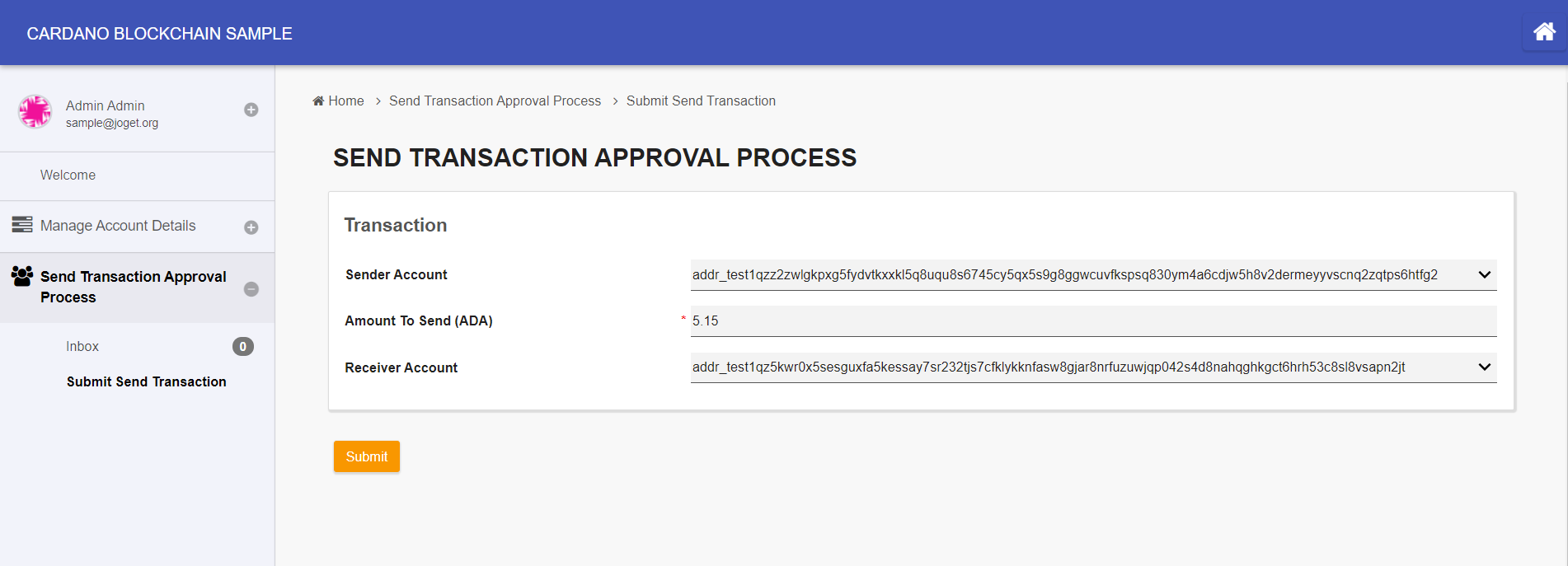
Here, simply select the account that you have funded previously as the sender account, specify the amount of ADA coins to send, and select the latter account that was just generated just now as the receiver account.
After submitting this activity, the process will flow to the Approval activity. Navigate to the Inbox Menu, select the Status as Approved, and submit this approval activity.Upon inspection of the completed process instance, we can see that the Transaction Validation Flag (represented by txValidated workflow variable) is false. This is perfectly normal in the initial time period as transactions performed on the Cardano Blockchain undergo confirmation in order for the transaction to be accepted into the chain and become immutable. Transaction confirmations are usually completed in about 20 seconds, depending on the network load.
NOTE: Transaction confirmations and chain confirmations (sometimes referred to as block confirmations) are different concepts. Transaction confirmation is the point in time when a transaction is accepted into the chain and becomes immutable, whereas chain confirmation is the point beyond which the chain is guaranteed by protocol not to alter any further and is usually considered complete after 15-30 blocks deep.
Once the transaction is confirmed, it is considered confirmed and validated, and thus will later on be automatically set to true by the Cardano Send Transaction Tool.
Additionally, we can see that the Transaction Explorer URL (represented by txExplorerUrl workflow variable) contains a URL generated by the plugin. By navigating to this URL in your browser, it leads to the official Cardano blockchain explorer website and we can see this transaction there as a form of proof-of-existence, along with the form data embedded as the transaction metadata.
As a proof-of-existence of this transaction done from this tutorial, you can browser to this URL to see the transaction details here:
https://explorer.cardano-testnet.iohkdev.io/en/transaction?id=8b8717afc57a661aed0f9156e651a663cd78cfd58e30026bbb94edcc60aa023e